#1 Le 23/01/2009, à 16:15
- Nifux
Gestion du CSS de Firefox3 différente de Firefox2 !!!???
Bon je ne savais pas où poster ce message, mais bon je trouve que ce sujet peut aussi se mettre ici (pas dans la rubrique internet car ce n'est pas un problème de config).
Quelqu'un aurait-il des infos sur comment firefox 3 gère le CSS par rapport à firefox 2 ??
Essayant d'installer Joomla je suis tombé sur ce tutorial pour créer un template SIMPLE
http://joomla.cocoate.com/fr/Creation-d-un-template-Joomla
Code du fichier php
<html>
<head>
<link href="/joomla150/templates/livrejoomla150/css/template.css"
rel="stylesheet" type="text/css" />
</head>
<body>
<div id="Partie1">Zone d’en-tete / header<br /><br />
<div id="Section1">Section1</div>
<div id="Section2">Section2</div>
</div>
<div id="Partie2">Zone principale / main<br /><br />
<div id="Section3">Breadcrumbs</div>
<div id="Section6">Colonne droite</div>
<div id="Section4">Colonne gauche</div>
<div id="Section5">Contenu</div>
</div>
<div id="Partie3">Pied de page /footer<br /><br />
<div id="Section7">Section7</div>
</div>
</body></html>code du fichier css
body{
font-size: 12px;
font-family: Helvetica,Arial,sans-serif; }
#Partie1{ /* header */
float: left;
border: 2px dotted green; }
#Partie2{ /* main */
float: left;
border: 2px dotted yellow; }
#Partie3{ /* Pied */
clear:all;
border: 2px dotted red; }
#Section1{ /* A droite en haut */
float: left; width: 18em;
margin: 0 0 1.2em;
border: 1px dashed silver; background-color: #eee; }
#Section2{ /* A gauche en haut */
float: right; width: 12em;
margin: 0 0 1.1em; background-color: #eee; border: 1px dashed silver; }
#Section3{ /* Breadcrumbs */
border: 1px dashed silver;
background-color: #eee; }
#Section4{ /* Colonne gauche */
float: left; width: 15em;
margin: 0 0 1.2em;
border: 1px dashed silver; }
#Section5{ /* Contenu */
margin: 0 12em 1em 16em;
padding: 0 1em;
border: 1px dashed silver; }
#Section6{ /* Colonne droite */
float: right; width: 12em;
margin: 0 0 1.1em;
background-color: #eee; border: 1px dashed silver; }
#Section7{ /* Pied */
margin: 0 0 1.1em;
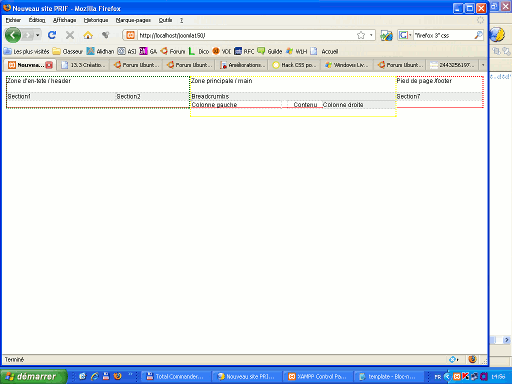
background-color: #eee; border: 1px dashed silver; }affichage sur IE et FF2
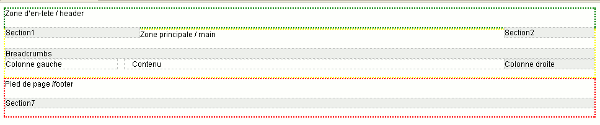
affichage sur FF3
Et c'est là que je me suis rendu compte que tous les problèmes que j'avais depuis un certain temps étaient dus à la gestion des css par firefox 3 !!
Déjà que c'est difficile de prôner le passage à firefox à un féru d'IE si après pour adapter un site on doit s'adapter en fonction de la version de firefox...
Enfin passé la colère, si quelqu'un a des informations sur comment faire en sorte que ce code soit bien interprété ou sur la gestion du css par firefox 3 je suis preneur.
Hors ligne
#2 Le 23/01/2009, à 16:23
- seb24
Re : Gestion du CSS de Firefox3 différente de Firefox2 !!!???
mmh j'ai plutôt l'impression que c'est ton CSS qui est foireux.
Mini PC NUC avec Ubuntu: ebay
Hors ligne
#3 Le 23/01/2009, à 16:25
- Nifux
Re : Gestion du CSS de Firefox3 différente de Firefox2 !!!???
c'est le css repris code par code sur le tutorial et qui s'affiche parfaitement sous firefox 2.
Hors ligne
#4 Le 23/01/2009, à 16:30
- seb24
Re : Gestion du CSS de Firefox3 différente de Firefox2 !!!???
Oui ça me parait bizarre on dirait que ton firefox2 n'interprète pas bien tes balises float.
Sinon mes ta "partie1" "2" "3" sans les float. Je vois pas l'intérêt de mettre du float ici.
Mini PC NUC avec Ubuntu: ebay
Hors ligne
#5 Le 23/01/2009, à 16:54
- Nifux
Re : Gestion du CSS de Firefox3 différente de Firefox2 !!!???
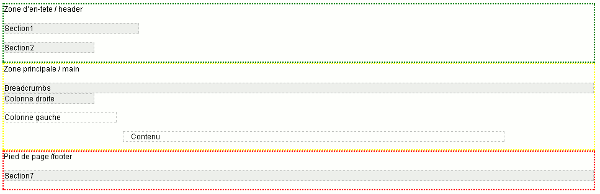
En enlevant les float des "Parties" les float des sections se superposent sur firefox et IE

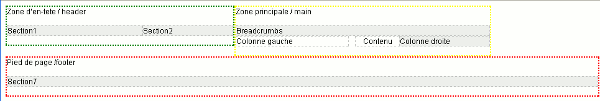
En enlevant tous les float

Dernière modification par Nifux (Le 23/01/2009, à 16:55)
Hors ligne
#6 Le 23/01/2009, à 17:06
- legz
Re : Gestion du CSS de Firefox3 différente de Firefox2 !!!???
C'est le comportement de FF3 qui est le plus rigoureux, et c'est en effet étonnant que FF2 bug la dessus...
Tu es sur d'avoir bien testé les deux navigateurs avec TON code ?
Me suivre sur Twitter ? C'est par ici : http://twitter.com/legz !
Hors ligne
#7 Le 23/01/2009, à 17:09
- seb24
Re : Gestion du CSS de Firefox3 différente de Firefox2 !!!???
Oui c'est mieux sans les float des parties
Un tip en plus c'est de mettre un div vide en fin de chaque partie, avec la propriété clear:both
Genre :
<div id="Partie1">Zone d’en-tete / header<br /><br />
<div id="Section1">Section1</div>
<div id="Section2">Section2</div>
<div style="clear:both;" ></div>
</div>
Et normalement tout devrait s'afficher correctement.
Tu as vraiment testé toi même sous firefox 2 ?
Mini PC NUC avec Ubuntu: ebay
Hors ligne
#8 Le 23/01/2009, à 17:09
- Nifux
Re : Gestion du CSS de Firefox3 différente de Firefox2 !!!???
en mettant un
clear:both;
en Partie 2
on met en retrait la partie 2 sur les sections mais les sections 1 et 2 restent toujours à l'extérieur de la div Partie 1
en tous les cas cela montre qu'il y a quand même une interprétation différente des float entre FF2 et FF3.
Hors ligne
#9 Le 23/01/2009, à 17:11
- Nifux
Re : Gestion du CSS de Firefox3 différente de Firefox2 !!!???
j'essaye avec les <div clear both>
Par ailleurs mes test se font alternativement sur Firefox 3.0.
et sur Firefox portable 2.0.x
et je précise d'ailleurs que le code n'est pas de moi mais issu d'un livre. Si ce n'était que mes piètres compétences en CSS je n'aurais jamais osé poster ![]()
Dernière modification par Nifux (Le 23/01/2009, à 17:12)
Hors ligne
#10 Le 23/01/2009, à 17:12
- seb24
Re : Gestion du CSS de Firefox3 différente de Firefox2 !!!???
clear:all; n'existe pas.
c'est clear:both;
http://wiki.mediabox.fr/documentation/css/clear
Avec le Css d'origine essaye de le remplacer.
et je précise d'ailleurs que le code n'est pas de moi mais issu d'un livre. Si ce n'était que mes piètres compétences en CSS je n'aurais jamais osé poster
Ils ont pu faire une coquille.
Dernière modification par seb24 (Le 23/01/2009, à 17:17)
Mini PC NUC avec Ubuntu: ebay
Hors ligne
#11 Le 23/01/2009, à 17:26
- Nifux
Re : Gestion du CSS de Firefox3 différente de Firefox2 !!!???
Ils ont pu faire une coquille.
Sauf qu'avec FF2 ça marche ![]()
Et à l'époque où ce code a été fait FF3 n'était pas encore sorti.
Enfin voilà
Ok avec les div vide clear:both, ça marche. Mais cela fait un peu bricolage...
Donc on en revient au fond du sujet sur le fait que je trouve vraiment bizarre que FF2 -et IE - maitrise un langage plus simple alors qu'avec FF3 faut bidouiller...
Jusque là je m'étais pas rendu compte qu'il y avait une différence entre FF3 et FF2 là je vais devoir être plus méfiant. Je me demande d'ailleurs si en dehors des float, les padding et les margin ne sont pas interprêté différemment... (et je ne parle pas d'une adaptation optimum à IE).
ça décourage d'apprendre le CSS ou d'adapter les sites au format Firefox... Pour une fois qu'IE est stable...
Hors ligne
#12 Le 23/01/2009, à 17:31
- seb24
Re : Gestion du CSS de Firefox3 différente de Firefox2 !!!???
T'as essayé de juste mettre le clear:both; a la place du clear:all; dans l'exemple d'origine ?
C'est plutôt que FF2 et IE7 respectent moins bien la norme CSS et pas l'inverse. Donc si tu fais un CSS crade, y'a plus de chance qu'il foire sous FF3 que sous FF2 ou IE. Car de base le code qui t'es proposé m'a pas l'air jojo (Et en plus avec une erreur).
Mini PC NUC avec Ubuntu: ebay
Hors ligne
#13 Le 23/01/2009, à 18:14
- Nifux
Re : Gestion du CSS de Firefox3 différente de Firefox2 !!!???

En changeant juste le clear:all en clear:both le résultat est meilleur mais logique, comme il n'y a pas de balise clear en partie 2 pour contrer le float des sections en partie 1 on tombe logiquement sur un problème.
Hors ligne
#14 Le 23/01/2009, à 18:22
- seb24
Re : Gestion du CSS de Firefox3 différente de Firefox2 !!!???
de toute façon c'est firexfox 3 qui réagit bien, et firefox 2 qui réagit bizarrement ( je sais pas pourquoi ).
Mini PC NUC avec Ubuntu: ebay
Hors ligne
#15 Le 23/01/2009, à 18:25
- Nifux
Re : Gestion du CSS de Firefox3 différente de Firefox2 !!!???
grand merci en tous les cas pour les réponses pertinentes ![]()
Hors ligne
#16 Le 23/01/2009, à 18:32
- seb24
Re : Gestion du CSS de Firefox3 différente de Firefox2 !!!???
La solution c'est de mettre un width pour chaque partie.
width:100%
plus le clear:both; a la palce du clear:all;
Et ça a l'air de passer.
Mini PC NUC avec Ubuntu: ebay
Hors ligne
#17 Le 23/01/2009, à 18:34
- Grunt
Re : Gestion du CSS de Firefox3 différente de Firefox2 !!!???
T'as un lien vers une page d'exemple, que je teste avec d'autres navigateurs?
Si ça se trouve, FF3 est pourri. Mais peut-être que c'est FF2 qui n'était pas bon..
#18 Le 23/01/2009, à 19:11
- papillon41

Re : Gestion du CSS de Firefox3 différente de Firefox2 !!!???
Bonjour,
D'aprés le validateur du "W3C" :
11 #Partie3 Propriété érronée : clear all n'est pas une valeur de clear : allPour "clear" les valeurs possibles sont : none, left, right, both
()Ï() Xubuntu 22.04.2 64bits - AMD A4-3400 sur carte mère MSI A55M-P33 - 4 Go de RAM - ATI HD6410D - 2 SSD 120Go + DD SATA 500Go
Balade à Saint Étienne de Lugdarès
Classification des vins de france
Déclaration, Conventions et Chartes
Hors ligne