#1 Le 26/01/2010, à 20:08
- Romrom94

[tutoriel] Synfig Studio - Tutoriels (base-interm.)(màj 28/12/2010)
Bonjour à tous,

Je vous présente ici une suite de tutoriels pour Synfig Studio très fortement inspiré de ceux que l'on peut trouver sur la partie wiki du site officiel.
1) Tour d'horizon de l'environnement de Synfig Studio
2) Au commencement...
3) Comment importer une image
4) Créer un masque (plusieurs méthodes!)
5) Les bases de l'animation avec Synfig
6) Créer une forme
7) Ajouter un calque et agir sur ses paramètres
8) Créer une Loupe
La raison pour laquelle je me suis donné la peine de les ré-écrire est que sur le site précédemment cité, les tutoriels sont uniquement en anglais ou alors en espagnol! ![]()
Certains membres de la communauté se sont senti inspiré par ce logiciel mais un peu bloqués (enfin rebutés) par l'absence de tutoriels simple (et moins simple) en français ![]() .
.
Avant de commencer, je précise que je m'excuse pour les quelques erreurs de traduction qu'il pourrait rester dans le texte, je ne suis pas un expert non plus ![]() (et pas le meilleurs en rédaction non plus
(et pas le meilleurs en rédaction non plus ![]() ). Ah oui, et une dernière chose. Certains commentaires ont été rajouté par mes soins par soucis de clarté
). Ah oui, et une dernière chose. Certains commentaires ont été rajouté par mes soins par soucis de clarté ![]() .
.
Toutes les images (ou presque ![]() ) sont tirées des tutos originaux et au même titre que ces derniers, sont soumises à la licence creative commons
) sont tirées des tutos originaux et au même titre que ces derniers, sont soumises à la licence creative commons 
Allez! Maintenant commençons!
**Nota: Les images sont avec un Synfig en anglais, si cela est un soucis veuillez me l'indiquer que j'apporte des précisions dans le tuto, merci à vous ![]() **
**
-------------------------------------------------------------------------------------------------------------------------------------------------------------
1) Tour d'horizon de l'environnement de Synfig Studio
Je me permet d'insérer au début de ce tutoriel un petit tour d'horizon de l'environnement de Synfig.
Voici donc ce qui se présente à vous quand vous ouvrez le logiciel Synfig Studio (Applications--> Graphisme--> Synfig Studio si vous êtes sous Karmic)
Les zones encadrées sont donc:
1= la boîte à outils
2= la fenêtre des paramètres
3= la zone/fenêtre où se trouve les calques
4= la zone de travail
Faisons maintenant un zoom sur les différentes parties mentionnées précédemment ![]() .
.
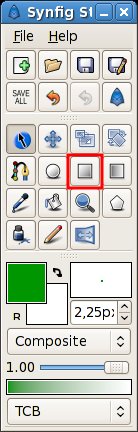
la boîte à outils:
Cette "boîte" est une zone essentiel. C'est là que vous allez trouver tout ce qu'il vous faut ![]() .
.
Pour survoler cette fenêtre vous trouvez (en gros d'en haut à gauche à en bas à droite):
- les 10 boutons du haut servent à: Créer un nouveau fichier/projet; Ouvrir un fichier (une image par exemple ![]() ), enregistrer, enregistrer sous, tout enregistrer (c'est-à-dire l'ensemble de vos travaux Synfig ouverts, en cours), ...configuration, des infos sur votre version de synfig et enfin l'aide
), enregistrer, enregistrer sous, tout enregistrer (c'est-à-dire l'ensemble de vos travaux Synfig ouverts, en cours), ...configuration, des infos sur votre version de synfig et enfin l'aide
Juste en dessous vous allez trouver TOUT les outils qui sont à votre disposition.
Avant de les décrire, je tiens à vous dire une petite chose.vous remarquerez entre les 10 premiers boutons (ceux cités précédemment) et les outils, il y a un espace et notamment 3 petits tirets verticaux "|||". Si vous cliquez dessus, maintenez le bouton enfoncé et que vous déplacez votre souris vous remarquerez que vous pouvez mettre vos outils où vous le désirez sur votre écran! Idem un peu plus bas... dans cette boîte à outils ![]()
-si vous avez l'habitude des logiciels de graphisme vous retrouverez très vite vos marques (quasi instantanément), mais pour les autres, les outils sont: Outil normal, déplacement lissé, outil dimension, outil rotation, outil miroir, outil cercle, outil rectangle, outil étoile, outil dégradé, outil polygone, outil plume/BLine (très très utile dans les animations et dessins de niveau intermédiaire, car l'outil demande un petit temps de prise en main), outil texte, outil pot de peinture/remplissage, outil pipette, outil zoom, outil calligraphie, outil dessin/crayon, outil épaisseur (ces trois derniers outils sont LES outils du dessin à main levé de synfig.
Enfin nous arrivons à la fin de cette boîte avec le bas:
Nous allons décomposer cette zone en 5 parties:
-en haut:
-- sur la gauche, les deux carrés de couleur sont, la couleur de premier plan et en dessous la couleur d'arrière plan.
-- à droite, vous allez choisir l'épaisseur de vos traits. Le "0,10u" de mon screenshot veut dire 0,10 unité. Ca veut pas dire grand chose en fait, mais comme vous le savez, chaque chose à besoin d'une échelle (point, pixel, cm...). Bref, vous avez le fenêtre de visualisation pour voir la taille future de vos traits et en dessous vous ajustez la taille.
- la deuxième ligne "Composé":je ne vais pas m'attarder dessus mais vous allez choisir une particularité pour votre calque. C'est ce que l'on appelle couramment le mode de fusion du calque.
- la ligne d'après "1,00": c'est l'opacité, la transparence, le degré de visibilité de votre calque que vous allez régler. 1,00= totalement visible, 0,00= totalement invisible.
- en continuant de descendre: dégradé, vous allez choisir les couleurs de votre dégradé, mais également l'opacité de celui-ci via le alpha et tout et tout ![]() .
.
- enfin, la fenêtre TCB... je vais être honnête, j'en sais rien ![]() . Mais à ce que j'en ai vue vous pourrez influer sur vos tracés. En gros, tracé net et sans bavure, ou alors tracé légèrement flou aux courbes fluides.
. Mais à ce que j'en ai vue vous pourrez influer sur vos tracés. En gros, tracé net et sans bavure, ou alors tracé légèrement flou aux courbes fluides.
Maintenant passons la deuxième boîte, sur laquelle je ne dirai pas grand chose d'ailleurs ![]() :
:
Vous pouvez y voir le petit carré de gauche (que vous pouvez agrandir hein ![]() ), et le grand rectangle de droite.
), et le grand rectangle de droite.
Presque tout se passe à gauche ![]() (ne me demandez pas pourquoi c'est par défaut tout petit, j'en sais rien... sûrement un soucis d'esthétisme
(ne me demandez pas pourquoi c'est par défaut tout petit, j'en sais rien... sûrement un soucis d'esthétisme ![]() ).
).
Chacune de ces parties comportent TROIS ONGLETS!
- A gauche: le premier onglet où se trouveront nombres de paramètres auxquels vous devrez recourir, donc n'oubliez surtout pas ça!, deuxième onglet vous montre les propriétés/onglets enfants, et enfin le dernier onglet qui va être un onglet capital pour les animations! Vous allez y ajouter des images clés et régler leurs paramètres.
- A droite: les trois onglets vont vous servir à faire varier ce que vous y affichez.
La troisième boîte ne nous intéressera que pour une chose:
Portez votre attention sur la partie basse de cette fenêtre. C'est ici que seront affiché les objets (parfois appelé par abus de langage, calque). Vous pourrez les grouper ("encapsuler") des objets... Et juste un deuxième commentaire sur la zone juste au-dessus. Vous trouverez plein d'information et aurez accès à de nombreux paramètre de personnalisation de vos outils (en cliquant sur les flèches de défilement verticales le cas échéant). Par exemple, cliquez sur l'outil cercle et regardez toutes les options auxquelles vous avez accès (adoucissement, créer un calque cercle, créer un contour, créer une région, créer une plante ![]() ...).
...).
Enfin, la zone numéro 4:
Alors là, je vous demanderai beaucoup d'attention.
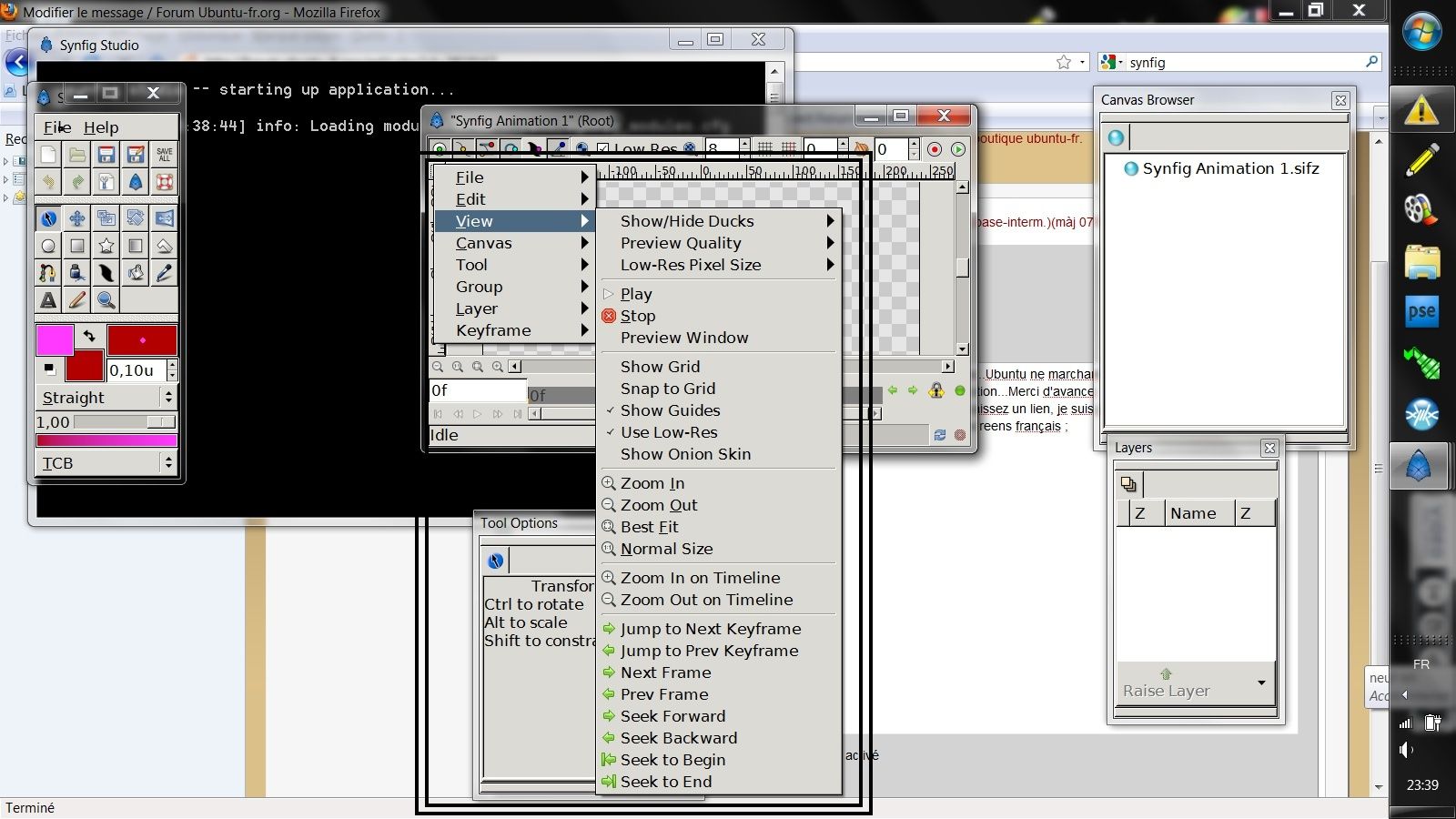
- DONC, dans le coin supérieur gauche vous avez un ">". Et bien il est trop super méga important ce petit signe ![]() . Cliquez dessus pour voir le menu déroulant qui s'offre à vous. Si je dois détaillé dites le moi par un petit commentaire, mais normalement c'est assez explicite.
. Cliquez dessus pour voir le menu déroulant qui s'offre à vous. Si je dois détaillé dites le moi par un petit commentaire, mais normalement c'est assez explicite.
- ensuite une nuance à bien assimiler. canevas et espace de travail. C'est presque pareil, voir pareil en fonction des cas. Le canevas c'est la zone avec le damier gris clair/gris foncé (ce damier est synonyme de transparence du canevas). La zone de travail, c'est la zone grise autour du canevas et le canevas (si vous ne voyiez pas de gris autour, comme sur mon screen ![]() , agrandissez cette fenêtre et vous le verrez).
, agrandissez cette fenêtre et vous le verrez).
- enfin (et en faisant abstraction de la description des outils "zoom"), vous avez en bas une barre temporelle grise (foncée), avec juste en dessous un rectangle blanc avec 0f et à droite le fameux "v" vert, qui se transforme en croix rouge quand on clique dessus (et qui en fonction de votre version de Synfig peut être un rond vert)
Ce dernier élément est l'élément de base l'animation. C'est ce bouton qui va vous permettre de vous mettre en mode "Edition d'animation" et d'en sortir (si vous commencez avec Synfig... vous comprendrez plus tard comment utiliser ce bouton correctement ![]() )
)
Allez, maintenant lancez vous et bon courage ![]() !
!
-------------------------------------------------------------------------------------------------------------------------------------------------------------
2) Au commencement...
== Introduction ==
Synfig, comme pratiquement tous les autres programmes de composition graphique, décompose les éléments individuels d'un canevas en calques. Cependant, il est différent des autres programmes par deux points majeurs:

1. Un calque individuel dans Synfig représente généralement une simple "primitive" c'est-à-dire, une région simple, un contour d'une région, un JPEG importé, etc... Cela vous permet de bénéficier d'une grande souplesse et d'un grand contrôle lors de votre utilisation du logiciel. Ce n'est pas peu commun pour une composition de se retrouver avec des centaines de calques (organisés selon une hiérarchie bien définie bien sûr).
2. Un calque peut ne pas se limiter à quelques informations en haut de l'image qui se trouve présente. Il peut également distordre et/ou modifier celle-ci d'une toute autre manière. Dans ce sens, les calques de Synfig agissent plus comme les filtres d'Adobe Photoshop ou encore ceux de the GIMP. Par exemple, nous avons un calque de flou, un calque de flou radial, un calque de sphérisation, un calque de correction des couleurs, etc...
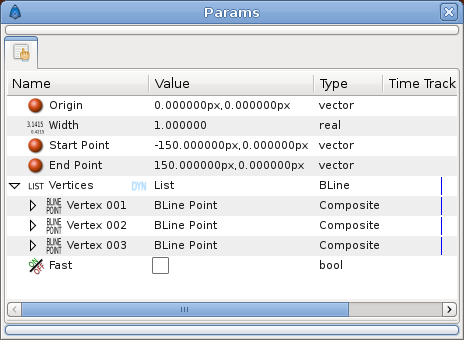
Chaque calque a une série de paramètres qui détermine comment il se comporte. Quand vous cliquez sur un calque (soit dans la fenêtre du canevas, soit dans la "liste des calques" - en bas à droite par défaut ;-) ), vous verrez ses paramètres dans le "panneau des Paramètres".
Synfig Studio a un fonction d'auto-récupération (des travaux). Si le logiciel se crashe (extinction soudaine et involontaire), même si le fichier courant sur lequel vous travailliez n'a pas été sauvegardé, vous ne perdrez pas plus de 5 minutes de travail. Au redémarrage il va automatiquement proposer à l'utilisateur de récupérer les changements non sauvegardés. Malheureusement l'historique lui n'est pas encore récupéré. Cette fonctionnalité devrait voir le jour dans un avenir plus ou moins proche.
Une chose que vous devez remarquer, c'est que Synfig Studio est LENT, le rendant pratiquement inutilisable sur une machine de plus de 3 ans. La principale raison est que tous les calculs de couleur sont fait en point flottant -- CEPENDANT ça ne va pas être le cas pour toujours.
Darco a quelques ré-implémentations et optimisations majeures qu'il prévoit d'ajouter et qui devrait améliorer considérablement les performances de Synfig sur toutes les plateformes. Le but n'est pas une augmentation de sa vitesse de 200%, c'est au minimum 2000% d'augmentation (et non, il n'y a pas d'erreur de traduction pour les sceptiques :-p)! Avec les optimisations qui sont prévues d'être ajoutées, nous devrions avoir une gestion des opérations qui nous permettent d'atteindre ces performances.
== L'interface utilisateur ==

Quand vous démarrez Synfig Studio, il y a un splash (graphique) et ensuite le logiciel boot tout seul pour s'ouvrir. Après la fin du chargement, vous devriez voir la fenêtre. La fenêtre dans la partie supérieure gauche c'est la Toolbox/Boîte à outils. C'est là que vous pouvez ouvrir un fichier, changer d'outils, etc. Vous noterez que la plupart des boutons sont grisé -- c'est parce qu'il n'y a pas encore de fichier ouvert.
Les deux autres fenêtre (une en bas, et une à droite) sont personnalisable (dock de dialogues). Vous pouvez réarranger leurs contenus comme vous le souhaitez simplement en faisant glisser la table où vous la voulez. Vous pouvez aussi créer une nouvelle boîte de dialogue en faisant glisser une boîte externe dedans.
Si vous fermez accidentellement un bloc d'outils... d'une boîte de dialogue (fenêtre de dialogue) (en le glissant en dehors de la boîte en question...), pas d'inquiétudes. Allez simplement dans "Outils", puis dans "dialogue" et cliquez sur le nom de la liste d'outils dont vous avez besoin.
Il y a des tonnes de blocs. Si vous n'avez aucune idée de ce qu'est un bloc, laissez juste quelques petites secondes votre souris au dessus et un pop-up descriptif va apparaître donnant le nom de l'outil.
Voici quelques un des plus importants (blocs):
* Panneau de calques - Ce tableau vous montre la hiérarchie des calques pour le canevas sélectionné. Il vous permet également de manipuler ces calques.
* Panneau de Paramètres - Ce tableau va vous montrer les paramètres du calque sélectionné, (OU, si plusieurs calques sont sélectionné, il vous montre uniquement les paramètres communs entre tous les calques sélectionnés).
* Panneau d'options d'outil - Vous montre les options spécifiques de l'outil sélectionné.
* Navigateur - Vous montre un aperçu de ce que le canevas en cours ressemble. Vous pouvez aussi zoomer et déplacer le focus tout autour avec cette table.
* Panneau Historique - Vous montre les différents étapes de construction de votre composition en cours. Vous pouvez aussi éditer les actions dans l'historique.
Si vous cliquez sur le bouton "Nouvelle Composition" dans la Boîte à Outils, une nouvelle fenêtre d'espace de travail sera ouverte. Cliquez sur le ">" (entre la règle horizontale et la règle verticale dans le coin supérieur gauche de l'espace de travail), puis "Vue" et ensuite "Propriétés", et le canevas de dialogue des propriétés apparaîtra.
Cette boîte de dialogue est horrible à voir, je sais. Elle va être re-designée en quelque chose de plus compréhensible dans le futur. Pour le moment, ignorez section "Zone d'Image" et "Bloquages et Liens".
Si vous cliquez sur OK, la boîte de dialogue des propriétés du canevas disparaîtra et vous verrez à nouveau la fenêtre de canevas. La fenêtre représente le canevas racine, ne vous inquiétez pas si cela ne vous parle pas pour le moment, mais tout va s'éclaircir--J'essaie juste de vous faire faire un petit tour du tout.
Dans le coin supérieur gauche de la fenêtre du canevas, vous allez voir un bouton avec un ">". Si vous cliquez sur ce bouton, la fenêtre de menu du caret (petit symbole ">") apparaît (De la même façon si vous faites un clic-droit de la souris sur le canevas, sans avoir de calque (objet) en dessus de la souris, ce menu devrait s'ouvrir). Donc maintenant vous savez où est situé le menu dans la fenêtre du canevas. Bien. Tout le reste sera question d'exploration par vous-même de la fenêtre de canevas. (Des explications sur le menu arrive dans une seconde).
== Premières Étapes ==
Créons un petit quelque chose afin de bidouiller un peu avec. Maintenant que vous avez une nouvelle composition d'ouverte (et que la boîte de dialogue des propriétés ne vous gêne pas), allez sur la Boîte à Outils et cliquez sur l'outil Cercle (Si vous ne savez pas lequel est-ce, placez la souris par-dessus les boutons jusqu'à trouver celui appelé "cercle").
En cliquant une seconde fois sur l'outil cercle vous devriez remarquer que le panneau d'options de l'outil a changé. Mais nous verrons plus tard ce qu'il en est.
Note: Certains utilisateurs d'ordinateurs portables peuvent rencontrer des bugs lorsque qu'ils cliquent et font glisser sur le canevas en utilisant l'outil cercle et qu'il ne semble rien faire ou fait de manière insensé des cercles immenses. Le problème est que Synfig a détecté le touchpad et active le matériel non correctement! Pour résoudre ce problème: cliquez sur Fichier -> Ajouter matériels... Dans la fenêtre de dialogue résultante, sélectionner 'Désactivé/Disabled' pour votre périphérique touchpad. Après ce changement, votre souris externe et le touchpad marcherons comme souhaité.
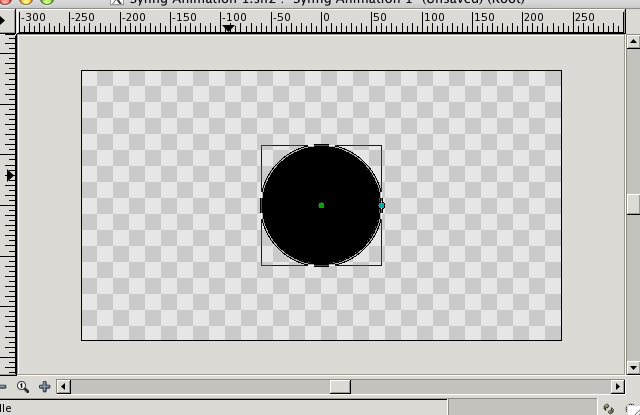
Avec l'outil cercle sélectionné, vous pouvez maintenant créer des cercles dans l'espace de travail. Cela devrait marcher comme vous pouvez l'imaginer. Essayez donc de créer deux cercles (ou plus, si ça vous plaît). Si par accident vous cliquez juste sur le canevas au lieu de cliquer et tirer (avec le bouton gauche de la souris enfoncé bien entendu ![]() ) pour dessiner le cercle, vous aurez donc créé un cercle de rayon 0 et il est effectivement invisible! Pas besoin de vous inquiéter, vous pouvez facilement régler ce soucis. Dans le panneau des paramètres, vous changez les paramètres de l'objet sélectionné. Si vous venez de faire un cercle de rayon 0, il devrait être l'objet sélectionné. Vous pouvez changer le rayon et quelques autres valeurs pour des valeurs supérieures à 0, disons 10, et manipuler ça selon vos préférences, vous pourrez le modifier sur le canevas par la suite.
) pour dessiner le cercle, vous aurez donc créé un cercle de rayon 0 et il est effectivement invisible! Pas besoin de vous inquiéter, vous pouvez facilement régler ce soucis. Dans le panneau des paramètres, vous changez les paramètres de l'objet sélectionné. Si vous venez de faire un cercle de rayon 0, il devrait être l'objet sélectionné. Vous pouvez changer le rayon et quelques autres valeurs pour des valeurs supérieures à 0, disons 10, et manipuler ça selon vos préférences, vous pourrez le modifier sur le canevas par la suite.
Maintenant, retournez à la boîte à outils et cliquez sur l'Outil Normal (le cercle bleu avec la flèche noire dessus). Après avoir fait ça, cliquez sur un de vos cercles. Ensuite, vous allez voir une boîte "englobante", un encadré (qui est un peu inutile pour le moment mais je digresse), un point vert au centre, et un point bleu clair sur le rayon. Ces points sont appelés des ''ducks''. Si vous voulez modifier un cercle, attrapez un duck et étirez-le. Facile non?!
Donc vous pouvez sélectionner un calque en cliquant dessus. Si vous voulez sélectionner plus d'un calque, maintenez "CTRL" enfoncé pendant que vous cliquez sur les calques que vous voulez sélectionner -- cela marche à la fois sur l'espace de travail et dans le panneau de calques. Essayez!
Vous pouvez aussi sélectionner plusieurs ducks. Vous pouvez faire cela de différentes façons. Premièrement, vous pouvez maintenir enfoncé Control ("CTRL") et cliquer individuellement sur les ducks que vous voulez sélectionner, mais cela peut vite être lassant. Cependant, il y a une méthode bien plus rapide -- créez juste une zone de sélection en cliquant avec la souris et tirant sur la zone des ducks que vous voulez sélectionner.
On continue et sélectionnons deux cercles, et sélectionner tous leurs ducks. Avec plusieurs ducks sélectionnés, déplacez l'un d'entre eux va déplacer tous les ducks. Ce comportement est dépendant de l'outil "Outil Normal". Donc, un nom plus descriptif pour cet outil aurait pu être l'"Outil Mouvement" ou encore l'"Outil Translater".
L'outil "Rotation" et "Echelle" fonctionne plus comme cet Outil normal, excepter dans les cas ou vous avez de multiples ducks de sélectionnés. C'est beaucoup plus facile de juste essayer que de lire quelque chose à ce sujet ![]() . Test: sélectionnez quelques cercles, sélectionnez tous leurs ducks, et essayez d'utiliser l'outil rotation ou alors échelle.
. Test: sélectionnez quelques cercles, sélectionnez tous leurs ducks, et essayez d'utiliser l'outil rotation ou alors échelle.
Notez que, mise à part l'outil normal, les outils ont de nombreuses options qui leurs sont associées. En particulier, si l'un des outils ne fait pas ce que vous vous attendiez qu'il fasse, faites un tour du côté du panneau des options de l'outil pour voir si tout est bien paramétré correctement.
== Lien/Linking ==
Maintenant essayons l'association par liens. Disons, que l'on a toujours souhaité que ces deux cercles aient la même taille. Sélectionnez les deux cercle et ensuite sélectionnez leurs ducks de rayons (les points cyan/bleu clair).
Pour sélectionner plusieurs ducks, soit faites une zone de sélection rectangulaire autour, ou alors séléctionnez le premier, puis en maintenant le bouton Control ("CTRL") enfoncé, sélectionnez le reste. Une fois que vous avez les deux ducks de sélectionnez, faites un clic-droit sur l'un des ducks et un menu devrait apparaître en pop-up. Cliquez sur "Lien". Boom. Les paramètres sont liés ensemble. Vous pouvez le vérifier en sélectionnant juste un des cercles et en en changeant son rayon -- l'autre devrait changer également. Cool non, eh?
Le lien/linking est un concept fondamental dans Synfig. Vous pouvez créer des liens non seulement entre les ducks, mais également entre des paramètres comme en sélectionnant plusieurs calques en cliquant-droit sur le paramètre dans le tableau de paramètre et en sélectionnant "Lien".
Digression: c'est comment le calque de tracé est attaché à son calque de région, mais là je m'emballe. Pour le moment, le pouvoir fondamental et la souplesse des liens dans le cœur de Synfig est au-delà de ce que Synfig Studio permet habituellement. Ça changera dans le futur. Enfin peu importe, revenons en à nos moutons...
Disons que vous voulez un des cercles d'une couleur différente. Si vous regardez la boîte à outils (toolbox), en dessous des outils, vous allez voir le sélecteur de couleur de premier plan/arrière plan, le sélecteur de largeur du tracé, et quelques autres trucs comme la méthode de remplissage et le gradient (comprendre ici gradient=dégradé ![]() ). Le widget de couleurs de premier plan/arrière plan fonctionne exactement comme vous pouvez vous y attendre -- vous pouvez cliquer sur la couleur de premier plan, et un modeste sélecteur de couleur apparaîtra. Maintenant vous pouvez aisément changer la couleur.
). Le widget de couleurs de premier plan/arrière plan fonctionne exactement comme vous pouvez vous y attendre -- vous pouvez cliquer sur la couleur de premier plan, et un modeste sélecteur de couleur apparaîtra. Maintenant vous pouvez aisément changer la couleur.
Mais parfois, vous voulez juste cliquer sur une couleur et voilà. C'est là où le tableau d'édition de la palette de couleur rentre en jeu. Sa fonctionnalité n'est pas encore 100% opérationnel (ie: sauvegarder et charger une palette personnalisée/customisée n'a pas encore été implémenté dans le logiciel), mais la palette par défaut est déjà correctement fournie ^^. Cliquez sur le tableau d'édition de la palette et jetez y un coup d'œil -- c'est celui avec le look d' « icon palette-ish ». En cliquant sur les couleurs la couleur de premier plan va être immédiatement changer.
C'est bien, mais nous n'avons pas encore changé la couleur de notre cercle. Il y a deux façon de le faire. La première consiste à sélectionner le calque du cercle que vous voulez modifier, allez dans le tableau des paramètres et double-cliquer sur le paramètre couleur -- une boîte de dialogue de sélecteur de couleur s'ouvre. Mais disons que vous avez déjà sélectionné la couleur que vous vouliez utiliser comme couleur de premier plan par défaut. Facile. Cliquez juste sur "l'outil de remplissage" dans la "boîte à outils", puis cliquez sur le cercle dans la fenêtre du canevas. Boom. Le cercle change de couleur ![]() . Cela fonctionne avec bien plus de chose que juste les cercles!
. Cela fonctionne avec bien plus de chose que juste les cercles!
Essayez de jouer avec les cercles un petit peu. Changez les paramètres et regardez ce qui se passe. Pour commencer, jouer un petit peu sur la plume, l'épaisseur...
== Creuser encore plus ==
Bien sur, autant vous avez découvert comment utiliser les outils et fonctionnalités basiques de Synfig Studio, autant vous ne savez pas encore comment animer un dessin. Cette partie sera abordée dans un prochain tutoriel sur l'animation basique dans Synfig Studio.
-------------------------------------------------------------------------------------------------------------------------------------------------------------
3)Ajouter une image
La première chose que l'on va faire est de redimensionner les dimensions de notre canevas (si cela n'est pas déjà fait ![]() ).
).
Pour se faire, cliquez sur le bouton configuration de votre fenêtre outils  . Ensuite, allez dans l'onglet "Document" et réglez les dimension du document au moins à 720x576 (soit en rentrant vous même les données, soit en cliquant et choisissant DVD PAL dans le menu déroulant). Choisissez plus si vous voulez (perso, je suis en 1280x720), mais sachez que plus vous choisirez des dimensions élevées, plus vos travaux seront lourd (taille sur votre disque dur). Et si votre machine n'est pas très puissante restez raisonnable. Ensuite appliquez/validez, bref, dites OK.
. Ensuite, allez dans l'onglet "Document" et réglez les dimension du document au moins à 720x576 (soit en rentrant vous même les données, soit en cliquant et choisissant DVD PAL dans le menu déroulant). Choisissez plus si vous voulez (perso, je suis en 1280x720), mais sachez que plus vous choisirez des dimensions élevées, plus vos travaux seront lourd (taille sur votre disque dur). Et si votre machine n'est pas très puissante restez raisonnable. Ensuite appliquez/validez, bref, dites OK.
Maintenant, venons en au vif du sujet: importer une image.
Sachez qu'il n'y à rien de plus simple ![]() (enfin après avoir été un peu aiguillé
(enfin après avoir été un peu aiguillé ![]() ).
).
1) Cliquez sur ">" (En haut à gauche de votre espace de travail)
2) Allez dans Fichier --> Importer
3) Choisissez l'image que vous souhaitez importer et cliquez sur "Ouvrir"
Vous avez fini d'importer votre image ![]() !
!
Maintenant je sais que beaucoup de choses peuvent être dites, alors sachez que:
- Toute image importée est importée sur un calque propre.
- Une fois importée, considérez votre image comme un calque et non plus comme une image!
- La taille de votre image s'adapte à la taille de votre canevas (d'où le fait que l'on ait redimensionné le canevas au début ![]() )
)
- Faites des essaies à tout va!
-------------------------------------------------------------------------------------------------------------------------------------------------------------
4) Ce tutoriel vous donne un aperçu de comment créer un masque dans Synfig.
== A propos des masques ==
Parfois vous voulez que votre personnage aille derrière des objets, un bâtiment ou encore en arrière plan par exemple.
Si vous créez votre arrière-plan dans Synfig, vous pouvez probablement placer simplement le personnage derrière l'objet dans votre planche de calques, mais si votre arrière-plan est une image importée, c'est un masque que vous avez besoin de faire!
Ce tutoriel va vous montrer deux manières simple de réaliser un masque: en cachant et en révélant. ![]()
Notez que idéalement dans un premier temps, pour bien comprendre le fonctionnement des masques et les options que l'on va choisir, il sera plus pratique d'avoir notre objet à cacher en noir et le masque en blanc (ou inversement).
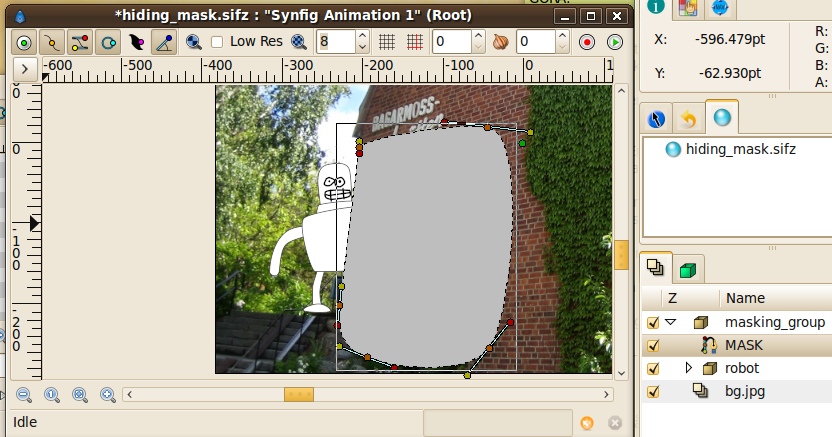
== En cachant ==
Dans ce mode de masquage tout ce qui est recouvert par la forme du masque sera caché.

• Créez une forme de masque et placez la par dessus (dans le panneau de droite par défaut, en bas) les éléments que vous désirez masquer soit sur le même canevas soit par-dessus celui-ci et puis en les encapsulant ensemble (choisir l'élément "masque" et les éléments à masquer puis clic droit et "encapsuler").

• Choisissez la "Mode de fusion" du masque en "Soustraire l'alpha" (case de gauche du panneau central "Paramètres, Enfants, Images clés...").
• Tout ce qui est en dessous de la forme "masque" est maintenant caché.

== En révélant ==
Un masque "révélant" peut être réalisé par deux approches différentes et en utilisant des modes d'assemblages différents. ![]()
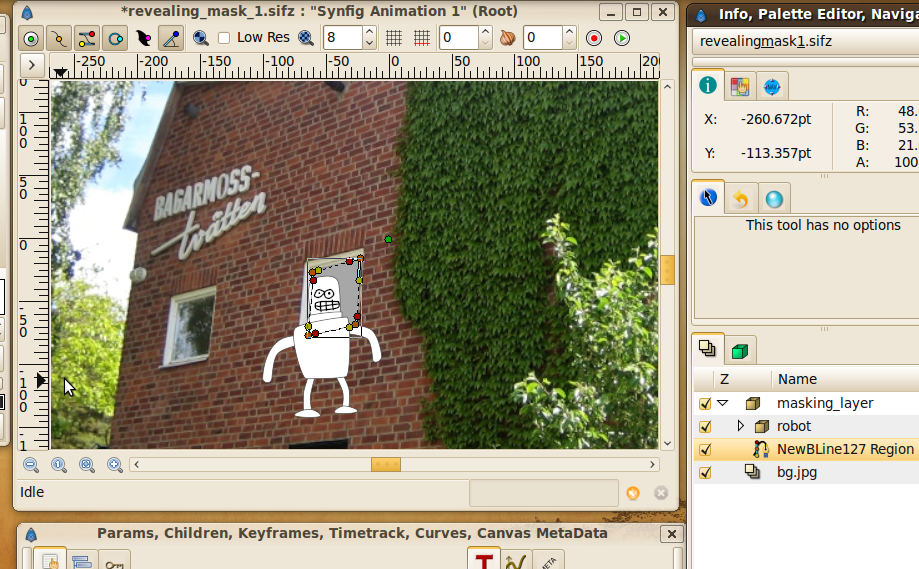
== Masque révélant méthode 1. ==
• Créez une forme de masque and placez là en dessous des éléments que vous voulez masquer et encapsulez les éléments comme précédemment.

• Choisissez le mode de fusion des éléments que vous voulez masquer (le masque du robot dans notre cas) en "Direct dessus". Vous pouvez seulement utiliser cette méthode sur un calque à la fois donc si vous avez plusieurs objets que vous devez encapsuler dans un seul sous-canevas.
• Tout ce qui est au dessus du masque sera visible, tout ce qui est en dehors de sa forme sera caché.

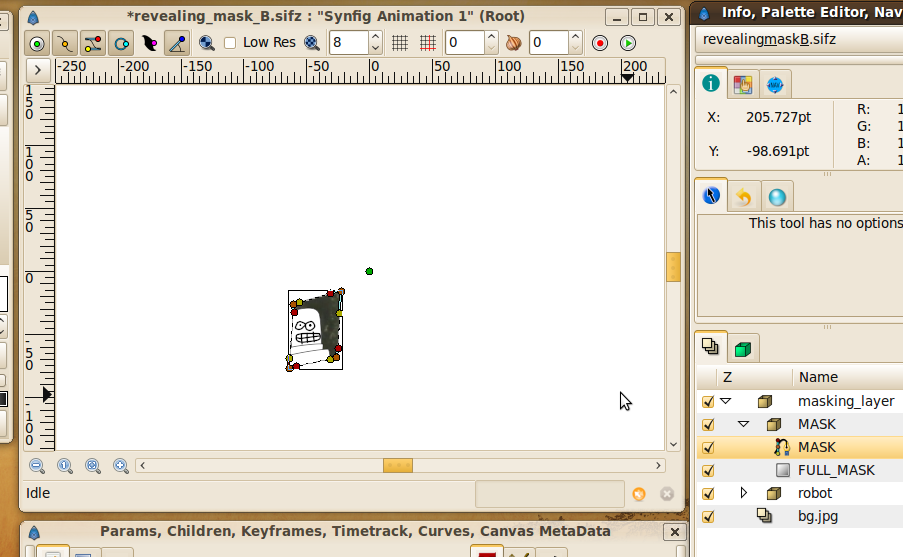
== Masque révélant méthode 2. ==
Cette méthode de masquage est similaire à la méthode "En cachant" vu précédemment et un peu plus souple que la méthode 1 "En révélant" dans la mesure ou vous n'avez pas à encapsuler tout ce qui doit être masqué. Ce masque révèle tout ce qui est au-dessous lui, peu importe le nombre de calques.

• Créez une forme de masque au-dessus des objets que vous voulez masquer.
• Créez un rectangle couvrant toute la scène (c'est-à-dire l'image).
• Encapsuler le masque et le rectangle, le masque par dessus le rectangle.
• Choisissez le mode de fusion du masque en "Soustraire l'alpha". Ceci créé un masque complet avec un trou dedans.
• Choisissez le mode de fusion pour le sous-canevas en "Soustraire Alpha". Tout ce qui est dans le trou sera visible et le reste masqué et invisible.
Je vous recommande enfin de faire des essais par vous-même avec des formes simples et les différents modes de fusions ^^, vous découvrirez des choses forts sympathiques (celà ne vous coûte rien et c'est vraiment un jeu d'enfant ;-) )!

source: http://synfig.org/wiki/Basic_Masking (images et texte original)
-------------------------------------------------------------------------------------------------------------------------------------------------------------
5) Animation simple
== Introduction ==
Créer une animation avec Synfig est vraiment facile: cela signifie simplement de changer un dessin - vous avez juste besoin de créer le première état et le dernier état du changement, et Synfig se chargera des étapes intermédiaire.
Regardons un exemple simple. Considérons une lumière qui bouge comme celle de l'avant d'une voiture la nuit. De façon un peu moins réaliste, vous avez un cercle qui bouge de gauche à droite et revient. En d'autres termes, vous avez besoin de créer trois étapes ou états:
# Le cercle est à gauche.
# Le cercle est à droite.
# Le cercle est à nouveau à gauche.
Let's do it ^^!
== Mise en place de l'espace de travail ==
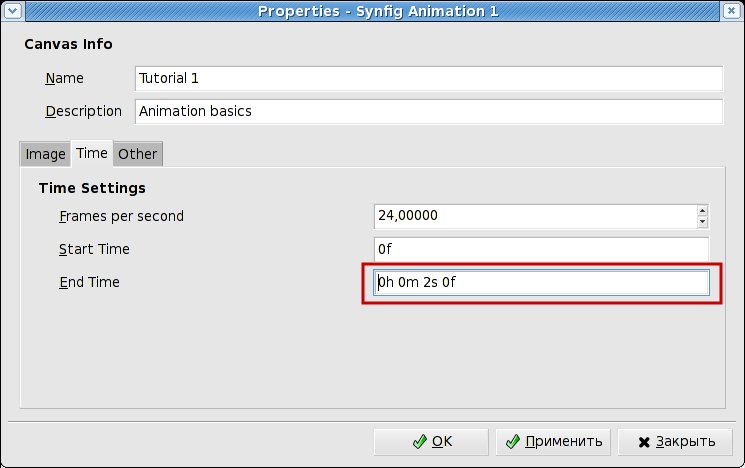
Démarrez Synfig Studio, et créez un nouveau fichier. Cliquez sur la flèche d'affichage du menu (appelé par les anglophones 'caret'), qui se trouve à l'intersection de la règle horizontale et de la règle verticale, dans le coin supérieur gauche de l'espace de travail, puis "Édition" et ensuite "Propriétés". Une boîte de dialogue appelée "Propriétés" va apparaître. Donnez un nom à votre nouveau fichier et une description, et ensuite cliquez sur "Appliquer" (ne cliquez pas encore sur "Enregistrer" -- nous n'en avons pas tout à fait fini avec la boîte de dialogue "Propriétés"). Assurez vous dans l'onglet "Temps" de l'"Heure de fin". Si vous avez 0f qui est indiqué (0 frame, c'est-à-dire que la fin est au niveau de l'image '0' 0ô), changez cette valeur et mettez 2s (2 secondes, qui sera la durée de notre axe temporel pour l'animation que l'on va réalisé). Refaites 'Appliquer' puis 'Valider'.

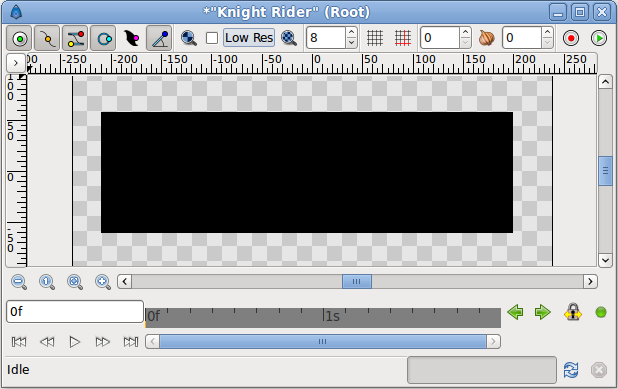
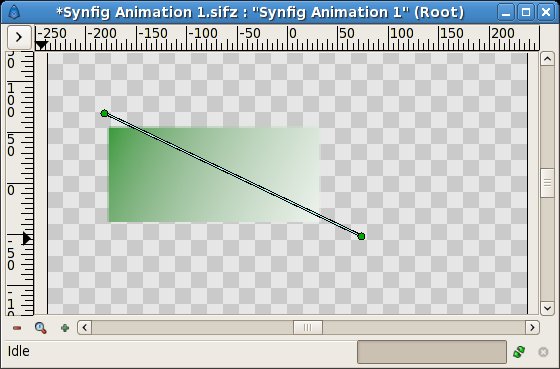
Maintenant, créez un simple rectangle noir qui nous servira d'arrière plan. Vous avez pas besoin qu'il recouvre tout le canevas.

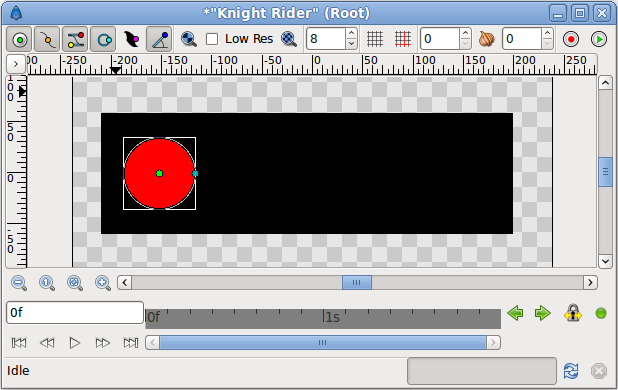
Nous avons maintenant besoin d'un cercle. Changez la couleur de coloration en rouge et dessinez un cercle. Ça n'a pas d'importance si ce n'est pas parfait: vous pouvez éditer (modifier) la forme. Activer (en cliquant simplement dessus) l'"Outil normal" et cliquez sur le cercle. Vous devriez passer dans une sorte de mode d'édition (donc de modifications) facilement détectable par le petit point vert au milieu du cercle et le rectangle blanc autour. Vous pouvez déplacer le cercle rouge en cliquant sur le point vert au milieu du cercle et en déplaçant votre souris.

Voilà les premières étapes pour dessiner et déplacer un objet mais ce n'est pas encore une animation vous allez me dire. En effet. Jetons un coup d'œil pour voir comment cela fonctionne.
== Rajouter du mouvement ==
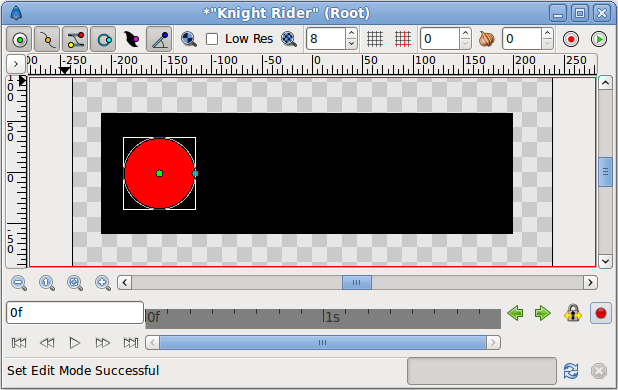
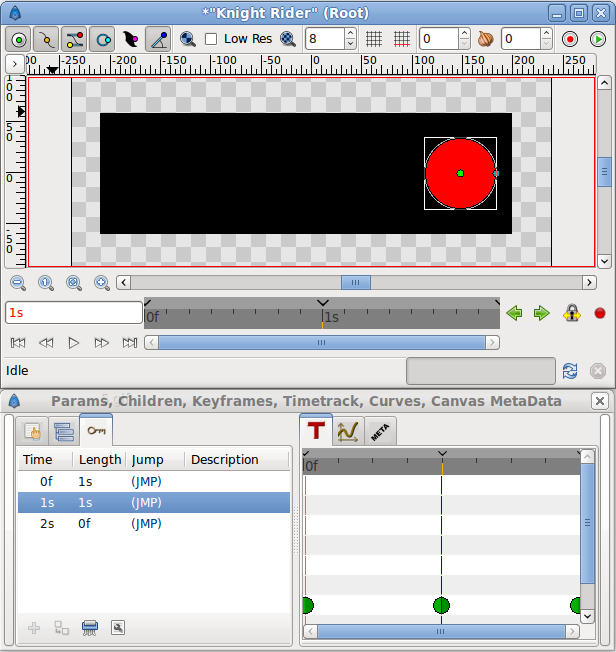
Au début de ce tutoriel vous avez entré la valeur de 2 secondes dans la boîte de dialogue "Propriétés" pour l'Heure de fin. Pour cette raison, votre fenêtre de travail a eu des capacités supplémentaires. Il y a une barre temporelle grise par exemple. Vous pouvez cliquer dessus et un petit indicateur orange apparaîtra mais rien ne changera. C'est parce que vous avez besoin de basculer en mode "Édition d'animation" d'abord en cliquant sur le bouton avec un point vert (ou alors un 'V' vert) juste à droite de la barre temporelle grise de l'espace de travail (là où vous dessinez). Vous allez remarquer que votre canevas va s'entourer d'un encadrement (une ligne rouge); c'est pour vous rappelez que les changement que vous allez effectuer sur vos objets va maintenant influer sur votre animation.

Précédemment nous avons parlé de trois étapes ou états. C'est ce que l'on appelle généralement des "images clés" (Juste au cas ou vous seriez familier avec l'encodage vidéo: Non, ce ne sont pas les mêmes!). Une image clé est un image dans le temps où quelque chose d'important se passe avec les objets.
Cliquez sur l'onglet des images clés (c'est celui avec une petite clé dans la fenêtre 'Paramètres, Enfants...') pour pouvoir éditer des images clés. Maintenant cliquez sur le petit '+' et vous devriez avoir une nouvelle entrée dans la liste '0f, 0f, (Saut)'.

Si ça ne s'est pas produit, vous avez sans doute manqué une étape parmi tout ce que l'on a fait depuis le début de ce tutoriel. Fermez votre fichier et recommencez tout (enfin sinon vérifiez déjà de bien être en mode Édition d'animation avec le cadre rouge autour du canevas).
Si l'entrée apparaît, allez à la marque '1s 0f' dans le slider temporel. Le petit indicateur orange devrait bouger jusqu'à ce point. Ensuite ajoutez une autre image clé en cliquant à nouveau sur le '+'. Répéter le procédé avec l'indicateur du slider temporel à '2s of'. Vous devriez avoir 3 images clés dans la liste maintenant.
== Le s's et le f's: Comprendre la ligne temporelle ==
A partir de maintenant, vous devriez avoir une idée de ce qu'est ce mystérieux '1s 0f'. Il indique un point spécifique sur la ligne temporelle, exprimant un moment, un lieu en terme de secondes (s) et d'images (f).
Chaque seconde est divisée en 24 images, un peu comme un mètre qui lui est divisé en 100 centimètres. Le marquage des images commence à zéro (0) et va jusqu'à 24 où commence une nouvelle seconde et le compteur d'image recommence (à zéro) (un moment est donc indiquée par sa seconde ET son image).
Par exemple, quand cinq secondes complètes et trois images sont passées, en utilisant la notation de la ligne de temps, la notation serait "5s 3f".
== La liste des images clés ==
La liste d'image clé est plutôt facile à comprendre: elle affiche 'Temps' qui est simplement le moment de début, 'Longueur' qui s'explique de lui-même, 'Aller à' que l'on va découvrir par la suite, et 'Description' qui est encore compréhensible de lui-même.
Maintenant vous devez vous demander quand même ce que 'Aller à' est vraiment? En fait, ceux sont des liens semblable aux liens internet: cliquez dessus et votre indicateur va aller directement au bon instant.
Vous pouvez l'utilisez pour éditer votre image à un instant donner. Par exemple, vous pouvez aller à la première seconde et déplacer le cercle rouge sur la droite. Là! Vous venez de réaliser un mouvement; votre première animation avec Synfig!

Vous vous demandez où est l'animation? Cliquez simplement sur un endroit aléatoire de l'axe des temps: Vous noterez que le cercle rouge est à une position où vous ne l'avez pas placez précédemment! Que s'est-il passé? Synfig se doutez de ce que vous vouliez faire, c'est-à-dire déplacé le cercle, et dessine toutes les images entre les différents états. Chaque image sera par la suite une image dans votre animation; et le cercla apparaîtra en mouvement.
== Faire un rendu de votre animation ==
Avant que vous puissiez voir votre animation, vous besoin de "faire un rendu" de votre travail. Il y a deux façons de le faire: en utilisant synfigstudio (ce que vous avez fait jusqu'à présent), ou le programme en lignes de commande synfig.
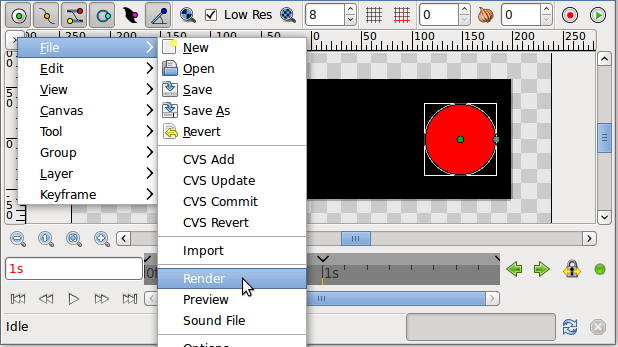
Pour le faire, fermez le mode d'édition d'animation en cliquant sur le point rouge (ou la croix grise) dans le widget d'édition de la ligne temporelle, et enregistrer votre travail; par exemple sous le nom BasicKnightRider.sif. Puis pressez sur le symbole > symbole dans le coin supérieur gauche de la fenêtre image pour ouvrir le menu, ouvrir le menu Fichier et cliquez sur 'Rendu'. Changez le nom du fichier en BasicKnightRider.gif au même endroit que là ou vous avez sauvegardé BasicKnightRider.sif et choisissez "gif" comme format au lieu de "Auto", puis cliquez sur Render. En fonction de la vitesse de votre processeur cela peut prendre plus ou moins de temps, mais finallement la barre de statut de la fenêtre d'image devrait indiquer "Fichier rendu avec succès".
Ouvrez BasicKnightRider.gif dans Firefox ou une autre application qui peut vous afficher les gifs animés. Cependant, Firefox rejouera le GIF en boucle ce qui fera de votre petite animation une animation plutôt longue. Si vous voyiez effectivement un rond rouge qui se déplace de gauche à droite et qui revient: Félicitations! Vous venez de réaliser votre première animation!
''Note: Vous pouvez aussi pré-visualiser votre animation. Pressez sur le symbole > dans le coin supérieur gauche (comme avant) et faites Fichier-> Aperçu.''

Si vous préférez utiliser les lignes de commande plutôt que le menu pour faire votre rendu, alors ouvrez un terminal (Sur Windows, allez dans Démarrez -> Exécuter -> tapez "cmd" et faites <enter>), changez pour le fichier où vous avez enregistré votre fichier, et tapez quelque chose comme:
synfig -t gif BasicKnightRider.sif
ATTENTION: La version que vous être en train d'utiliser peut ne pas supporter la sortie en format GIF à ce moment, ça dépend de la version et des paramètres de compilation.
Quelques messages apparaissent mais sont sans importance. Ça peu prendre plus ou moins de temps en fonction de la vitesse de votre processeur mais vous devriez voir à la fin quelque chose comme:
BasicKnightRider.sif ==> BasicKnightRider.gif: DONE
Vous pouvez alors visualiser votre animation de la même façon que mentionné au dessus.
== Conclusion ==
Bien entendu la position de l'objet n'est pas la seul chose que vous pouvez modifier avec Synfig Studio. Les autres possibilités incluent sa taille, son contour, sa couleur... Synfig contient déjà plusieurs fichiers d'exemples qui vous laissent creuser plus profondément dans les possibilités qui s'offrent à vous.
source: http://synfig.org/wiki/Doc:Animation_Basics
-------------------------------------------------------------------------------------------------------------------------------------------------------------
(Brouillon) ''Note au lecteur: C'est encore incomplet; S'il-vous-plaît soyez patient.''
6) Créer une forme
=== Introduction ===
Les bases tels que les cercles ou les rectangles sont bien sympatoche mais au combien non-flexible géométriquement. Qu'en est-il des formes libre? Pour ce faire, nous utilisons l'outil Plume/BLine.
=== En-tête ===
Dans Synfig, la description d'une forme déterminée est appelé une BLine. C'est en gros analogue à une trajectoire dans les autres programmes, excepté que c'est strictement un éclisse ermite.
Quand vous cliquerez sur l'outil Plume, vous verrez que les ducks de votre calque couramment sélectionné (si il y en a un) disparaîtront, mais le(s) calque(s) seront encore sélectionné(s) dans le panneau des Calques. C'est normal. Tout ce que vous créez dans l'outil Plume sera inséré par dessus le calques couramment sélectionné. Gardez à l'esprit que si vous voulez insérer une forme quelque part, vous devrez sélectionner où vous voulez l'insérer avant d'aller choisir l'outil Plume; changer la sélection après coup vous renverra automatiquement à l'outil Normal.
Si vous jetez un coup d'œil aux options de l'outil Plume, vous remarquerez que les premières choses que vous voyiez sont trois boîtes de vérifications. Assurez vous que seul "Remplir" ET "Contour" sont cochées.

Premièrement, cliquez sur le bouton "R" dans le coin inférieur gauche du widget de couleur de premier plan/arrière plan dans la boîte à Outils. Cela va nous ramenez au couleur noir et blanc par défaut.
Ainsi, continuez et sélectionnez la largeur de tracé (juste sur la droite du widget précédent) à quelque chose joli et visible -- 10u devrait faire l'affaire.
Cliquer avec votre souris dans le canevas placera des sommets (des points d'inflexions). Pendant que vous placez un vertex (sommet), vous pouvez faire glisser ses tangentes en faisant glisser la souris. Faites le encore et encore pour construire votre BLine (comprendre ici, ligne, courbe, construite à l'aide de l'outil Plume).
Cependant, gardez à l'esprit, que durant la construction, il n'y a rien qui vous empêche de déplacer un point (sommet) si l'emplacement où vous l'avez mis ne vous convient pas ou encore une de ses tangentes. Honnêtement! Si vous voulez retirer un sommet, faites un clic-droit dessus et sélectionner "Supprimer le sommet" (Vertex). Vous voulez séparer les tangentes? Faites un clic-droit sur la tangente et cliquez sur "Diviser les tangentes". Vous voulez boucler le BLine? Faites un clic-droit sur le premier sommet et sélectionner "Boucler BLine".
Sachez donc que votre première BLine sera vraiment comme vous le souhaiter (les suivantes aussi ^^). C'est cool mais nous sommes encore en mode construction -- les calques n'ont pas encore étaient créé. Il y a deux manières de créer les calques:
1. Changez simplement d'outil, ou alors
2. Appuyez sur le bouton "créer" en bas du tableau des options de l'outil Plume (c'est l'icône qui ressemble à un engrenage).
Maintenant, cliquez sur l'outil Normal parce que l'on en a fini avec l'outil Plume ;-).
// Insérer une Silhouette
Ok, nous avons une jolie surface blanche avec un beau contour noir. Remarquez qu'il y a deux calques qui ont été créé -- le calque "contour" et le calque "région". D'ailleurs, du fait qu'il y ait deux calques séparé, les paramètres des sommets ont été lié -- par conséquent, vous pouvez sélectionner un ducks d'un calque et le déplacer, puis l'autre suivra.
Si vous voulez juste manipuler les sommets après avoir créé les calques, c'est très facile à faire. Si vous voulez effacer un sommets, clic-droit et "Effacer l'item". Vous voulez insérer un point quelque part? Clic-droit sur le segment où vous désirez le rajouter et faites "Insérer un item".
NOTE: La seule différence majeurs entre ce mode d'édition normal et le mode de construction est comment séparer les tangentes -- en mode construction vous faites un clic-droit sur la tangente elle-même. En mode d'édition normal des ducks, vous devez faire un clic-droit sur le sommet où les tangentes sont attachées. Cela peut être considéré comme un bug d'usage mais ce sera bientôt résolu.
Cela peut apparaître comme menant à un manque de calques. Et oui, si vous n'utilisez pas ce logiciel correctement, c'est exactement ce à quoi vous allez aboutir. Mais il y a une façon de faire ceci plus sainement: étudier tout simplement le tutoriel (précédent) sur l'ajout de calques.
Une petite chose à mentionner avant de finir. Vous pouvez changer l'épaisseur des traits de chaque vertex. Pour se faire il vous suffit de cliquer sur le calque du tracé (NOTE: vous devez bien sélectionner le calque "Tracé", le calque "Région" n'a pas d'épaisseur ;-)) et faire varier la valeur avec la zone de réglage de la largeur du tracé dans la boîte à outil de gauche. Par défaut, ils sont masqués. Pour les faire apparaître, pressez Alt+5. Répétez l'opération pour le cacher. Vous pouvez aussi voir les autres choses masquées via le caret [>] (Menu "Vue">Menu "Masque").
Ces derniers points devraient vous permettre de partir par vous-même dans les options et menus du logiciel afin de le découvrir un peu plus.
source: http://synfig.org/wiki/Doc:Creating_Shapes
-------------------------------------------------------------------------------------------------------------------------------------------------------------
''Note au lecteur: C'est encore incomplet; S'il-vous-plaît soyez patient.''
7) Ajouter un calque et agir sur ses paramètres
== Introduction ==
Dans l'un des tutoriels précédents vous avez réalisé votre première animation (simple mais animation quand même ;-)) en changeant les attributs d'un objet, tels que: la position, la couleur et la taille. Ces actions simples sont cependant rarement suffisantes pour créer des personnages et des objets de manière "avancée". Pour ce faire, Synfig utilise les calques. Ils sont similaires aux calques utilisés dans d'autres applications de dessin tels que GIMP par exemple.
Toutefois, Synfig est différent des simples calques par au moins deux points:
1) Vous pouvez organiser les calques en groupes hiérarchiques.
2) Vous pouvez utiliser des calques supérieures pour modifier le comportement (ou "le look"/l'apparence) des calques sous-jacents.
Le faire est assez facile. Faisons un exemple simple.
1) Créer un nouveau fichier avec une durée de 0. Il n'y a pas besoin de s'embêter avec la ligne de temps (Timeline) à cet endroit.
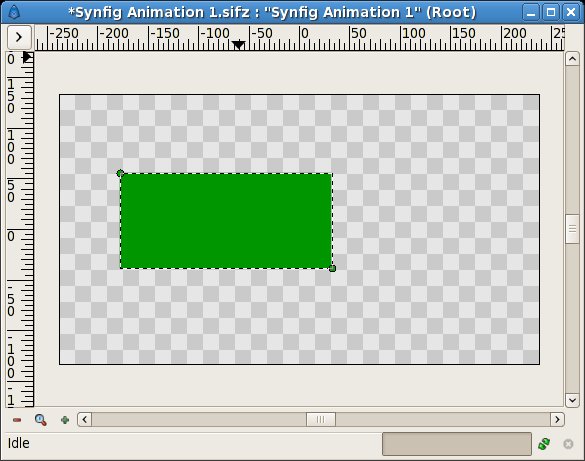
2) Créer un simple rectangle avec l'outil correspondant.


== Combinaison de calques ==
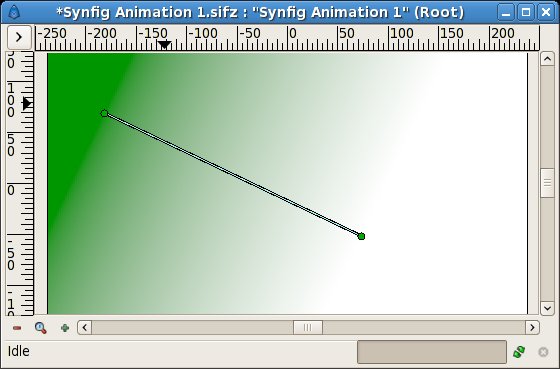
Maintenant il y a deux façons de procéder. Dans le premier cas, choisir l'outil dégradé de la Boîte à outils et cliquez une fois sur le canevas. Vous devriez remarquer qu'il y a un autre calque qui a été ajouté dans le panneau de calques appelé «Gradient». Cela n'a rien d'anormal. Si vous ne voyez pas de dégradé mais juste une couleur unie, choisissez l'outil normal, cliquez sur le canevas pour activer les ducks du dégradé. Vous avez besoin de cliquant sur celui que vous voyez et déplacez-le un peu jusqu'à ce qu'un dégradé apparaîsse.

Vous avez maintenant un dégradé mais ce n'est pas ce que vous vouliez: il s'étend sur tout le canevas et le but était d'avoir un gradient dans le rectangle. Règlons ce soucis maintenant.
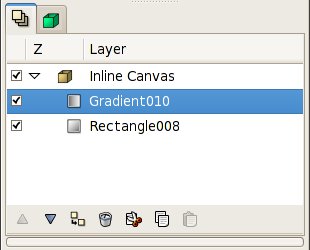
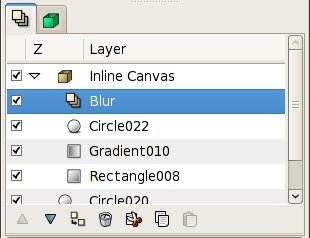
Sélectionnez le dégradé/gradient et le rectangle dans le panneau de calques. Ils devraient apparaître avec un fond bleu maintenant. Puis ouvrez le menu contextuel (c'est-à-dire, faites un clic-droite pour les OS Windows et Linux) et sélectionnez "Encapsuler" dans le menu. L'apparence de votre onglet calque doit avoir changer maintenant, montrant une petite boîte appelée "Canevas de ligne intérieure" (ou quelque chose du genre) avec une flèche au début.
Vous pouvez traiter ce calque comme n'importe quel autre calque - le déplacer, le dupliquer, le copier et le coller. En cliquant sur la flèche vous pouvez étendre le canevas de ligne intérieur pour voir son contenu (ici, vos deux calques précédents, le gradient et le rectangle).
Si vous voulez changer le nom de celui-ci pour quelque chose de plus descriptif, il suffit de sélectionner le calque dans le panneau de calques et cliquer sur son nom. Ensuite, il suffit de le modifier tout simplement. Vous pouvez le faire pour n'importe quel calque, et il est fortement conseillés de le faire.
== Utilisation de la localité ==

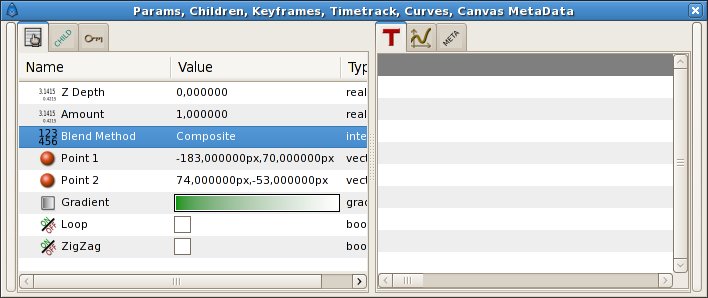
Cependant, il y a toujours un problème: le gradient couvre encore toute le canevas même si nous voulions qu'il soit limité au rectangle. Pour ce faire, activez le calque dégradé dans l'onglet Calque. Maintenant, allez dans le panneau de paramètres (par défaut un onglet dans la fenêtre Paramètres-Enfants-images-clés) et rechercher l'attribut appelé «Méthode de Mélange». Double-cliquez sur l'entrée et sélectionnez comme méthode de mélange "Par-dessus" dans le menu déroulant.

Le dégradé devrait maintenant être restreint au rectangle. Félicitations! Vous venez de faire votre première interaction de calques avec Synfig.

Si seulement par l'organisation additionnelle des couches d'encapsulation dans des canevas (en ligne) améliorait considérablement la facilité d'utilisation de Synfig Studio. Mais beaucoup de programmes peuvent le faire. Le concept de champ comme des ensembles vient simplement de démontrer que Synfig se différentié des autres programmes par sa hiérarchisation des calques.
Toutefois, un calque ne peut que modifier les données qu'il reçoit de juste au-dessous. En d'autres termes, si vous vouliez affecter un calque flou au-dessus des calques à l'intérieur des ligne de calques (le bloc de calque)que nous venons de créer, il va seulement s'appliquer à eux - tous les éléments qui sont en-dessous du bloc de calques ne seront pas floutés!
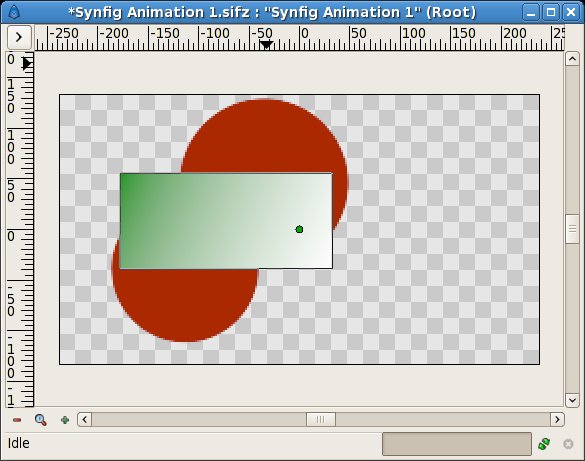
Essayons. Créez deux cercles rouges et dans le panneau de calques déplacer les dans le bloc de calques (canevas en ligne). Maintenant, notre canevas en ligne (avec le rectangle et le gradient) est avant ces deux cercles.

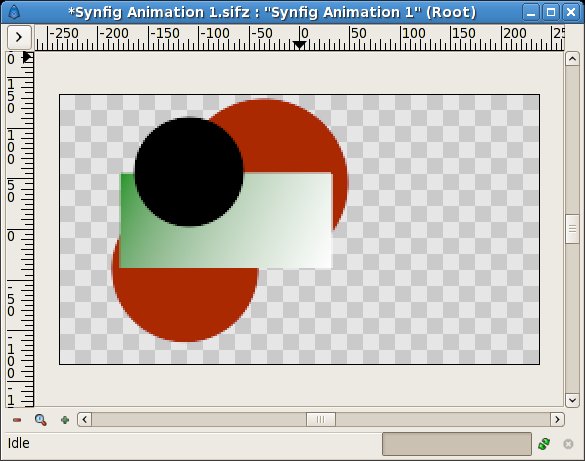
Ouvrez le bloc de calques pour en voir son contenu et sélectionnez la calque supérieur à l'intérieur de celui-ci (ça devrait être le calque "dégradé"). C'est là que nous voulons insérer un nouveau calque. Créer un autre cercle rempli avec la couleur noire. Le calque avec le cercle sera créé au-dessus du calque du gradient à l'intérieur du bloc.


Maintenant, faite un clic-droit sur le calque avec le cercle noir dans le panneau de calques et un menu apparaîtra. Le premier point dans ce pop-up est "Nouveau calque". A l'intérieur du menu du «nouveau calque», vous verrez plusieurs catégories de calques que vous pouvez créer, mais ce que nous voulons, c'est un flou, alors passez à la catégorie Flou et sélectionnez le calque "Flou". (De sorte que aurait pu être: «Nouveau calque-> Calque de Flou-> Flou»).

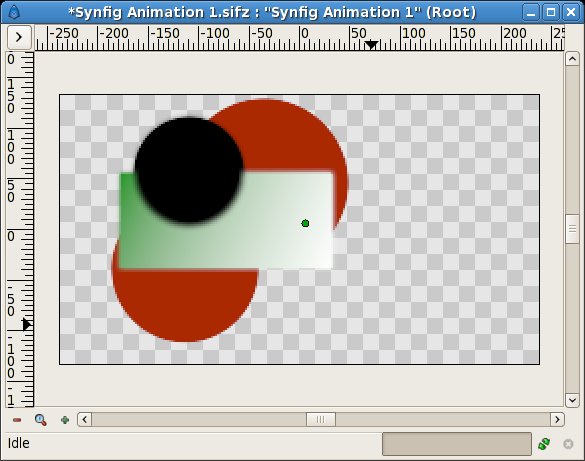
Bien, c'est flou ... mais quelque chose n'est pas tout à fait bien - la périphérie du contenu du canevas en ligne est toujours en ligne nette. Il fait cela parce que la méthode de mélange du flou est par défaut "Composite" (vous pouvez changer le choix par défaut de méthode de mélange pour les nouveaux calques à partir de la section consacrée à ça dans la Boîte à outils). Ce que nous voulons est une méthode de mélange "droite". Il suffit de sélectionner le calque flou et modifier la méthode de mélange en Méthode de mélange droite dans le panneau de paramètres.
NOTE: Je vais probablement changer la manière dont le mélange est fait par défaut par la suite - la façon dont il est actuellement traitée ne semble que créer des ennuis comme ça.


Ok, nous avons maintenant la totalité du contenu du canevas en ligne floue, mais tout ce qui est en-dessous de lui est net!
== Creuser plus loin ... ==
Si vous vous souciez de vous pencher une peu plus sur le menu principal de Synfig «Calque-> Nouveau calque», vous remarquerez beaucoup de possibilités différentes pour la création de calques. Plusieurs d'entre eux sonnent plutôt bizarrement; «catégorie de transformation de calques->Rotation" par exemple. Vous pouvez l'utiliser pour ajouter de nouveaux attributs à vos objets. Et tout comme l'autre, les attributs de base sont présenté dans le tutoriel d'"Animation simple", vous pouvez les modifier pour changer un peu certaines images-clés. Synfig prendra soin d'interpoler les étapes intermédiaires ![]() .
.
Par exemple, vous pouvez créer quelques formes et ajouter une rotation de calque dessus. Combinez cela avec la leçon apprise dans le tutoriel d'animation simple et vous pouvez créer un effet de rotation. Cette technique est utilisée pour la création de d'animation de type "Cut-out".
source: http://synfig.org/wiki/Doc:Adding_Layers
-------------------------------------------------------------------------------------------------------------------------------------------------------------
(28/12/2010: tuto non relu pour le moment, donc désolé pour les erreurs "résiduelles")
Créer une Loupe
Créez un nouveau document

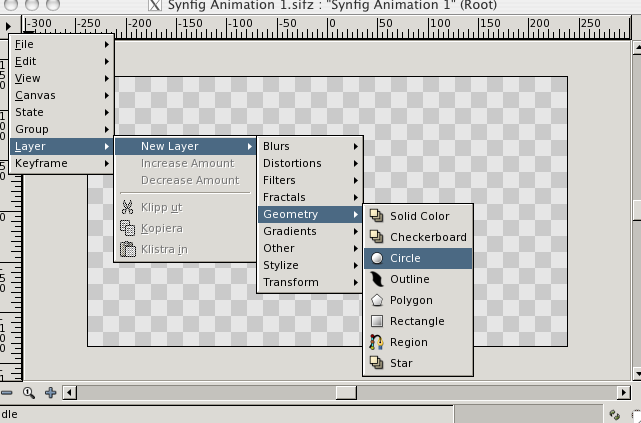
Insérer un nouveau calque "Cercle" (circle) en cliquant sur le caret ">" -> calque/layer -> nouveau calque/new layer -> Géométrie/Geometry -> Cercle/Circle

L'avantage de passer par l'insertion d'un nouveau calque au lieu de l'outil Cercle (qui va lui aussi créer un nouveau calque Cercle), c'est que le nouveau calque est automatiquement créé au centre de votre espace de travail.
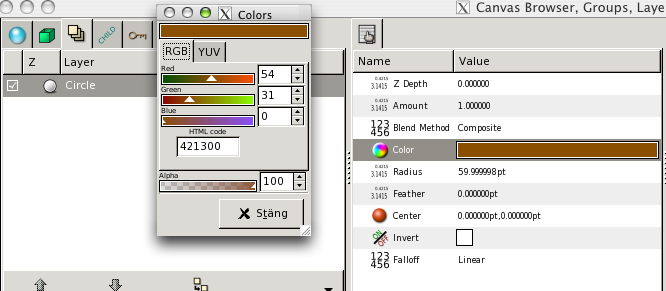
Changeons maintenant la couleur de ce qui sera le contour de notre loupe.
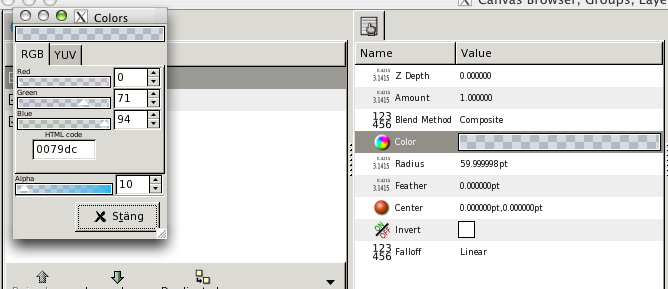
Dans la fenêtre de paramètres -> Couleur/Color choisissez la couleur qui vous convient. Je vais choisir marron (R=59; V/G=43; B=22). Si vous n'y arrivez pas de cette façon, utilisez l'outil de remplissage (Fill tool, là où il y a le pot de peinture)

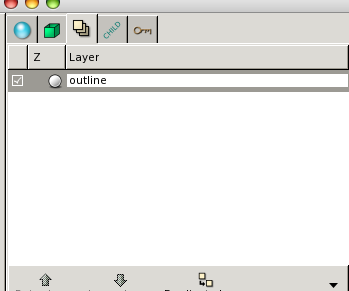
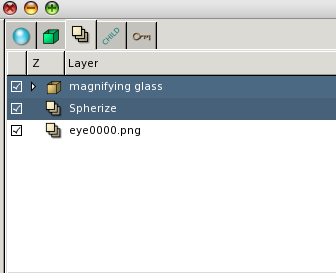
Renommez le calque "Contour" (dans la fenêtre de calques).

Faites un nouveau calque "Cercle" (circle), soit par Copier/Coller du premier calque, soit en dupliquant simplement le premier calque "Contour".

Redimensionnez le en choisissant dans la fenêtre des paramètres un nouveau rayon/radius (le premier entant 1,00u, prenons 0,85u). Vous pouvez également cliquer sue le petit point bleu situé sur le contour de votre cercle (à droite) et faire varier "librement" la taille du rayon.

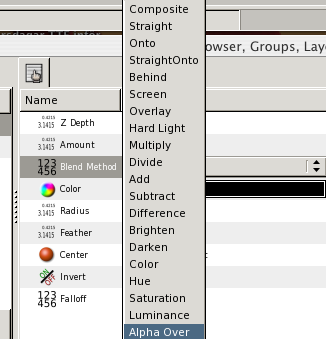
Dans la fenêtre de paramètres -> Méthode de fusion/Blend method -> Alpha au-dessus/Alpha Over

Renommez ce calque, "Trou".
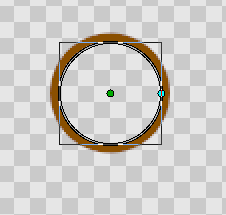
Vous devriez avoir vu apparaître un trou au centre de votre premier cercle (disque pour les puristes :-P). Si ce n'est pas le cas, vérifiez bien l'ordre de vos calques! Le calque Trou doit être au-dessus du calque Contour ;-).

Créez à nouveau un calque Cercle (circle) et choisissez une couleur de remplissage un peu bleutée par exemple, avec une valeur de transparence en 10 et 15. (RGB:0,71,94 ; Transparence: 10 pour notre exemple).

Redéfinissez son Rayon dans le panneau de paramètres et choisissez 0,85u, puis renommez le calque Verre. Assurez vous qu'il soit en haut de votre litre de calque.
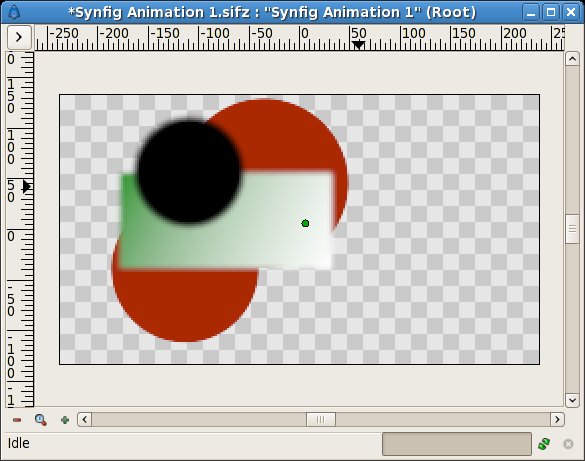
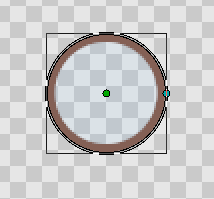
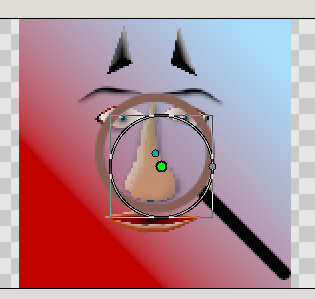
Maintenant ça devrait ressembler à ça (à l'exception du contour qui a conservé sa couleur prédéfini):

Maintenant nous allons créer notre manche de loupe
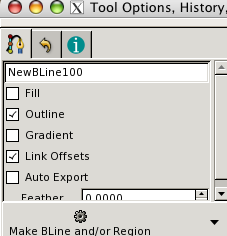
Pour ce faire, choisissez l'outil Bline.

Dans les option de l'outil, assurez vous d'avoir Contour/Outline de séléctionné puis créez votre manche en cliquant sur le contour de votre cercle et en cliquant une seconde fois à la longueur désirée pour le manche.


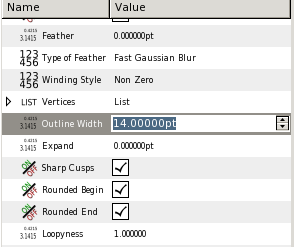
Choisissez une Largeur de contour/Outline width de 0,20u.
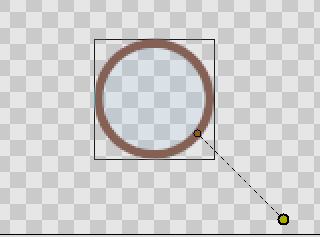
**Pour ce qui ne trouve pas l'option largeur de contour (comme moi sur l'ordinateur que j'utilise pour ce tutoriel ^^), Faites la même manipulation avec l'outil Bline qu'expliqué précédemment - Bline -> clic sur le contour du cercle -> clic à la longueur désirée pour le manche - puis cliquez sur l'outil Epaisseur (Width tool). Ca y est, vous avez votre manche de loupe :-)!


Placez si ce n'est pas déjà le cas, ce nouveau calque tout en-dessous des précédents et renommez le Manche
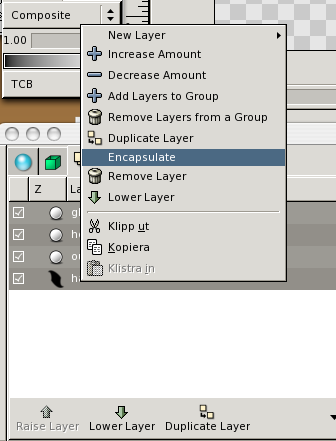
Sélectionnez maintenant tous vos calques (les 3 cercles et le manche), puis clic-droit -> Encapsuler/Encapsulate
Renommez le groupe de calques encapsulés, Loupe.

Nous allons maintenant créer notre effet loupe ![]()
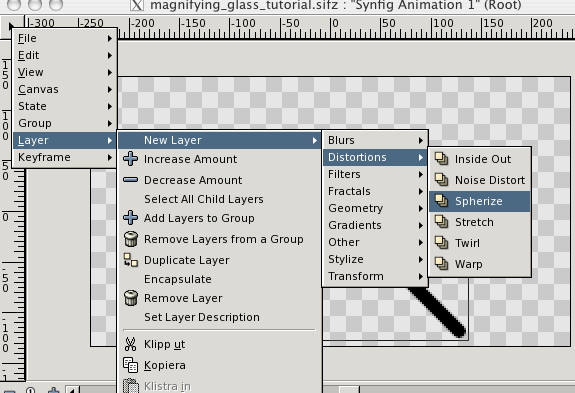
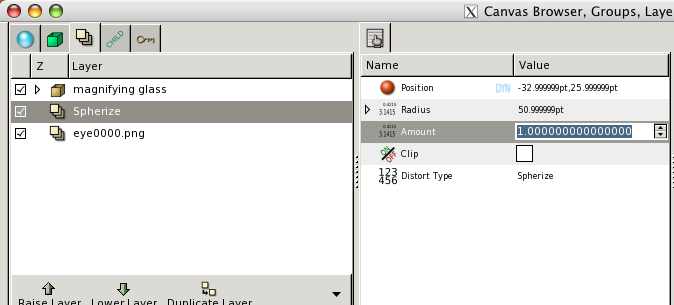
Pour se faire: cliquez sur le caret -> Calque/Layer -> Nouveau calque/New Layer -> Distortions -> Sphériser/Spherize.
Placez si ce n'est pas déjà le cas ce nouveau calque en bas dans votre panneau de calques.

Maintenant nous allons configurer notre effet et le lier au mouvement de notre loupe:
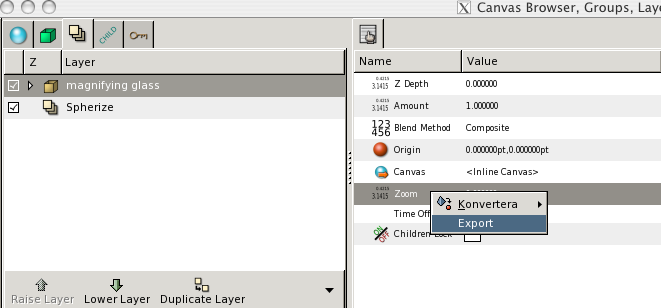
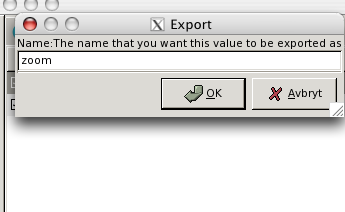
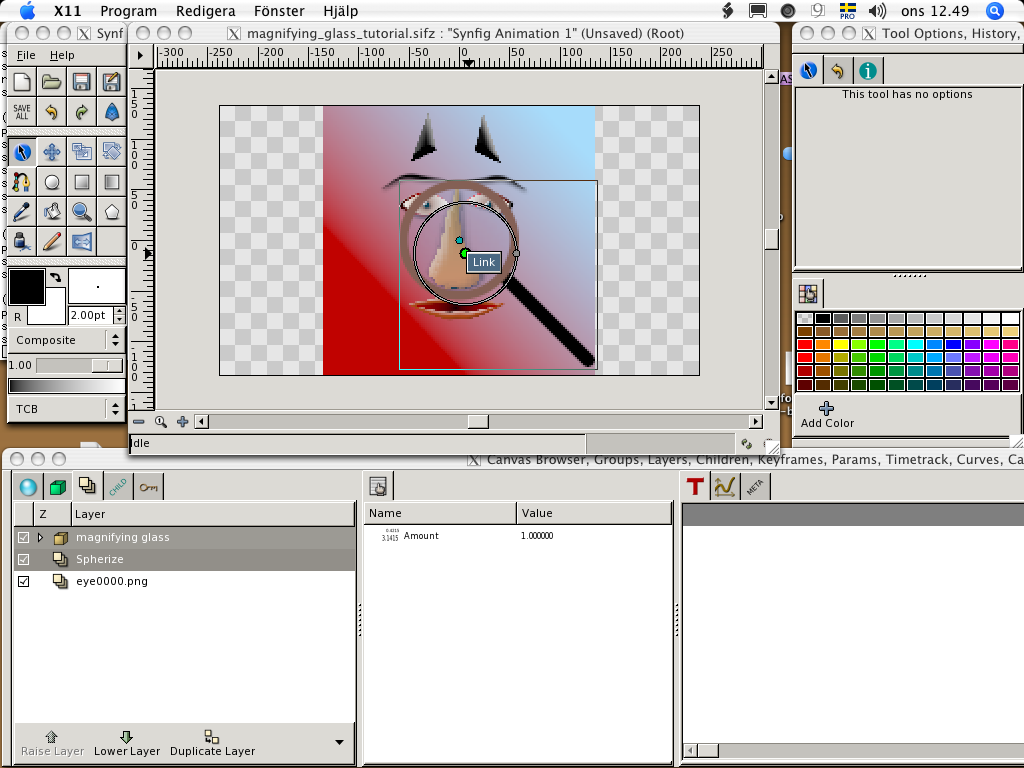
Sélectionnez le calque encapsulé Loupe, puis dans le panneau de paramètres du calque, clic-droit sur zoom et choisissez Exporter/Export.

Une fenêtre a dû s'ouvrir et vous demande le nom pour cette valeur exportée. Appelez la "zoom".

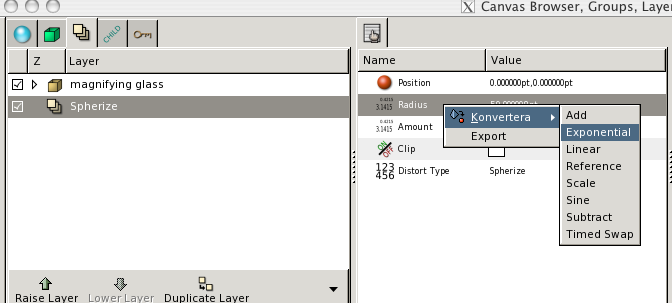
Cliquez maintenant sur le calque "Spheriser", allez dans le panneau de paramètres de ce calque, clic-droit sur Rayon/Radius -> Convertir/Convert -> Exponentiel/Exponential.

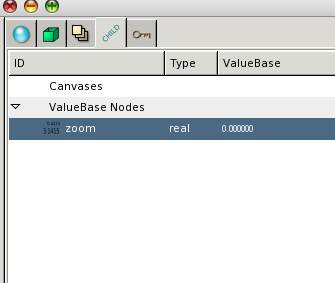
Cliquez sur l'onglet Enfant/ Child tab et en "déroulant" les valeurs de bases/ValueBase node, vous devriez trouver la valeur "zoom" exportée précédemment. Cliquez dessus, allez dans votre panneau de calques et vérifiez que le calque Sphériser/Spherize est bien sélectionné, sinon sélectionnez le.

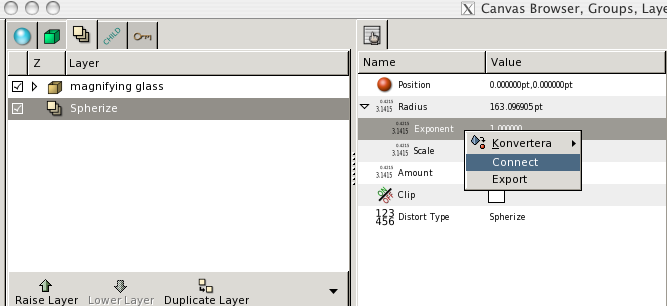
Dans le panneau de paramètres, Rayon/Radius doit avoir un petit triangle blanc à sa gauche. Cliquez dessus -> clic-droit sur "Exponent" -> Connecter/Connect.

Maintenant le rayon du calque Sphériser sera connecté avec le zoom du calque encapsulé "Loupe". Ce qui signifit que si vous zoomer avant/arrière avec votre Loupe, l'effet va suivre.
Pour que l'effet suive notre loupe, il nous faut maintenant connecter les origines.
Pour se faire, déplacer légèrement le calque Sphériser: Sélectionner le calque Sphériser/Spherize et l'origine (le petit point vert) devrait apparaître. Cliquez dessus et déplacer le afin de décaler l'origine qui jusqu'à présent était au même endroit que celui de notre Loupe.
Dans le panneau de calques sélectionnez Sphériser et Loupe à l'aide de la touche CTRL de votre clavier. Maintenant les deux origine sont visibles.


Il ne nous reste plus qu'à cliquer sur les deux origines dans l'espace de travail (à l'aide du bouton CTRL encore une fois ;-)) afin que les deux soient en surbrillance, puis clic-droit -> Lier/Link

Désormais les deux origines sont liées et si vous déplacez la Loupe, le calque Sphériser (et donc l'effet) suivra.
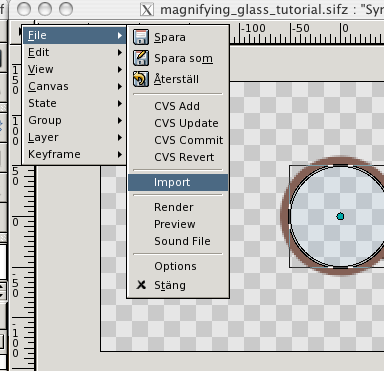
Afin de zoomer sur quelque chose de concret, importez une image et placez ce nouveau calque en dessous de l'effet Loupe (caret ">" -> Fichier/File -> Importer/Import puis choisissez l'image de votre choix).

Quand vous sélectionnez Sphériser/Spherize, la valeur Quantité/Amount décidera de la valeur, la force de votre effet loupe. Vous pouvez également y mettre une valeur négative si vous voulez :-P. Le mieux étant de voir l'effet que celà produit, essayez plusieurs valeurs de Quantité ^^.

Perfectionnement de la Loupe:
Pour pouvoir faire tourner la loupe, créez un nouveau calque "Rotation" (Rotate) dans le groupe encapsulé Loupe (Clic-droit sur le calque Loupe dans le panneau de calque -> Nouveau calque/New Layer -> Transformer/Transform -> Rotation/Rotate) puis placez ce nouveau calque en premier dans la liste des calques encapsulés sous Loupe. L'effet rotation va agir uniquement sur les calques situés en dessous de lui.
Enfin, il est également possible de rajouter un calque biseau/bevel dans la Loupe pour lui donner un peu plus de relief et qu'elle paraisse moins... plate (Clic-droit sur le calque encapsulé Loupe -> Nouveua calque/New Layer -> Styliser/Stylize -> Biseau/Bevel puis placé ce calque en haut de la liste des calques encapsulés, donc dans le groupe de calque encapsulé nommé Loupe ;-)).
Vous pouvez ajuster les valeur du Biseau/Bevel en modifiant dans le panneau de paramètres: Quantité/Amount, Type, Couleur haute (vous pouvez mettre le marron de votre Contour par exemple :-°), l'angle d'incidence de la lumiere, Profondeur du biseau/Depth of Bevel, Douceur/Softness...
Pour les fichiers Synfig, je vous invite à vous référer au tutoriel original en anglais ici et pour voir ce que celà donne, vous pouvez voir le rendu sur Youtube.
Source: Magnifying Glass
-------------------------------------------------------------------------------------------------------------------------------------------------------------
A venir:
- Suivi d'une ligne (par un objet, "comme un train sur ses rails") - [[http://synfig.org/wiki/Doc:Following_a_BLine/fr]] Sur le wiki de Synfig qui se développe de plus en plus en français :-).
- ... plein d'autres trucs d'animation (créer une fleur qui éclos, un bonhomme qui marche, un fantôme qui vole...:P)
- Effet "particules"
- **un lien pour télécharger un fichier comprenant l'ensemble des tutos** ![]() (enfin si j'ai le courage, mais normalement le plus dur sera fait)
(enfin si j'ai le courage, mais normalement le plus dur sera fait)
Dernière modification par Romrom94 (Le 28/12/2010, à 13:03)
**...Windows un jour, Mac l'autre jour et Linux tous les autres...**
Hors ligne
#2 Le 27/01/2010, à 12:31
- damb

Re : [tutoriel] Synfig Studio - Tutoriels (base-interm.)(màj 28/12/2010)
Super Boulot, je vais tester...!
Synfig a vraiment besoin de ce genre d'initiative pour se développer...
Bon courage pour la suite !
Hors ligne
#3 Le 29/01/2010, à 18:12
- Romrom94

Re : [tutoriel] Synfig Studio - Tutoriels (base-interm.)(màj 28/12/2010)
Merci pour le message damb.
Ca donne fort envie de continuer ![]() .
.
La suite... incessamment sous peu...;)
Edit: est-ce que vous savez s'il y a un moyen de mettre un "spoiler" ou un "hide" pour condenser un peu l'affichage de tout ça et laisser que les titres puis une zone "Cliquez pour voir le texte caché".
Dernière modification par Romrom94 (Le 29/01/2010, à 18:15)
**...Windows un jour, Mac l'autre jour et Linux tous les autres...**
Hors ligne
#4 Le 04/02/2010, à 00:08
- alinoe13
Re : [tutoriel] Synfig Studio - Tutoriels (base-interm.)(màj 28/12/2010)
Je me joins aux autres pour te remercier chaleureusement.
Oui, merci de m'avoir mis le pied à l'étrier.
Le plus dur dans l'appropriation d'un logiciel c'est le début et toi tu nous rends cette étape bien plus sympathique.
Je t'encourage donc à continuer de plus bel, je serai un fidèle lecteur.
Hors ligne
#5 Le 04/02/2010, à 15:52
- gazporc

Re : [tutoriel] Synfig Studio - Tutoriels (base-interm.)(màj 28/12/2010)
Merci beaucoup pour cette traduction et toutes ces explications ![]()
Macbook 13"3 sous GNU/Linux, pourquoi pas?
Hors ligne
#6 Le 24/02/2010, à 16:24
- Coke13
Re : [tutoriel] Synfig Studio - Tutoriels (base-interm.)(màj 28/12/2010)
Bonjour...j'ai juste une petite question consernant SynFig..Sur quel site avez-vous réussi à le télécharger version française ? Moi je l'ai en Anglais.
Merci d'avance. Et merci pour le tuto.
Hors ligne
#7 Le 24/02/2010, à 23:51
- Romrom94

Re : [tutoriel] Synfig Studio - Tutoriels (base-interm.)(màj 28/12/2010)
Salut Coke13,
Pour "télécharger" Synfig en français rien de nouveau.
Tu utilises ton gestionnaire de paquets (logithèque Ubuntu et en haut à droite dans la recherche, tu tapes "Synfig". Pour ma part j'ai fait comme ça mais tu peux passer par Synaptic si tu préfères ![]() ).
).
De rien pour le tuto et sinon pour ceux qui veulent la suite. Sachez qu'une suite va être posté aujourd'hui et demain ![]()
Edit: Màj
Dernière modification par Romrom94 (Le 25/02/2010, à 01:49)
**...Windows un jour, Mac l'autre jour et Linux tous les autres...**
Hors ligne
#8 Le 07/04/2010, à 13:56
- Romrom94

Re : [tutoriel] Synfig Studio - Tutoriels (base-interm.)(màj 28/12/2010)
Voilà quelques nouvelles mises à jours ![]()
Keep enjoying Synfig!
Edit: pour la suite, ce sera plus en rapport avec l'animation en supposant que l'ensemble des techniques et outils de bases sont assimilés ![]()
Dernière modification par Romrom94 (Le 07/04/2010, à 14:16)
**...Windows un jour, Mac l'autre jour et Linux tous les autres...**
Hors ligne
#9 Le 07/05/2010, à 11:54
- flomoto

Re : [tutoriel] Synfig Studio - Tutoriels (base-interm.)(màj 28/12/2010)
Super travail ! je viens de découvrir Synfig, ton tuto va bien m'aider
Hors ligne
#10 Le 13/05/2010, à 09:03
- rabarga
Re : [tutoriel] Synfig Studio - Tutoriels (base-interm.)(màj 28/12/2010)
Bonjour. Comme vous le savez, Synfig est un programme open source à l'esprit de Linux. Il est en constante révision par un groupe de personnes qui consacrent généreusement leur temps. Je ne suis qu'un utilisateur mais j'aide avec la traduction en espagnol et en français (il ya un utilisateur français qui m'aide à corriger mes traductions). J'ai vu cette page et je voulais vous inviter à nous aider à la traduction en français dans le wiki officiel. Ainsi, cela pourra aider beaucoup de francophone qui ne parle pas l'anglais. Nous avons tous beaucoup de travail et peu de temps libre, donc si nous nous unissons dans un même effort, ça profite à tous. Que pensez-vous?:)
Je dois dire aussi que, dans les forums on peut poser des questions de toutes sortes (dessin, animation ,...) sur le programme et les gens sont toujours prêts à aider.
En outre, vous dire que on est en train de mettre à jour le wiki, et nous espérons être prêts dans un peu plus d'un mois. Si vous voulez, je peux vous donner de plus amples renseignements. Merci beaucoup. http://synfig.org/wiki/Doc:Following_a_BLine/fr
Hors ligne
#11 Le 19/05/2010, à 01:08
- Romrom94

Re : [tutoriel] Synfig Studio - Tutoriels (base-interm.)(màj 28/12/2010)
Bin ouai pourquoi pas aider un peu ![]() . I'm in!
. I'm in!
---> la suite en mp ![]()
**...Windows un jour, Mac l'autre jour et Linux tous les autres...**
Hors ligne
#12 Le 25/05/2010, à 11:17
- rabarga
Re : [tutoriel] Synfig Studio - Tutoriels (base-interm.)(màj 28/12/2010)
Merci beaucoup. Depuis que j'ai écrit, il y avait un utilisateur belge qui a commencé à traduire le wiki. J'espère qu'elle serà bientôt complètement traduit. Merci à Romrom94, Berteh, mad0, et des outres. Soyez tous les bienvenus.
Je viens de créer une page à partager sur l'utilisation de Synfig. Vous êtes tous invités. Cette page est en espagnol mais il n'ya aucun problème à participer en français. http://grupos.emagister.com/usuarios_de_synfig/23947
Merci encore, Romrom94.
Hors ligne
#13 Le 01/06/2010, à 08:38
- more face
Re : [tutoriel] Synfig Studio - Tutoriels (base-interm.)(màj 28/12/2010)
bonjour pourais-je avoir le tuto de comment faire marcher une personne
et aussi comment un fichier audio au dessin
merci;)
Hors ligne
#14 Le 01/06/2010, à 16:06
- rabarga
Re : [tutoriel] Synfig Studio - Tutoriels (base-interm.)(màj 28/12/2010)
Il sera bientôt traduit en français. Pour le moment voici le lien vers le tutoriel en anglais.
http://synfig.org/wiki/Walk_Cycle
Une autre possibilité est d'animer des pièces comme ici:
http://synfig.org/wiki/Doc:Cut-out_Animation
De toute façon, je vous le diràis quand la traduction soit faite.;)
Actuellement, il n'y a pas de son dans Synfig. Il devrait être créé avec un autre programme et d'être ajouté avec un éditeur de vidéo. Voici une animation que j'ai faite avec musique. J'espère que vous aimez. http://www.youtube.com/watch?v=_aGbxsx9 … re=channel
J'espère que cela t'aidera un peu. ![]()
Hors ligne
#15 Le 02/06/2010, à 07:41
- more face
Re : [tutoriel] Synfig Studio - Tutoriels (base-interm.)(màj 28/12/2010)
merci beaucoup pour ton aide et je croit que ça m'aidera
Hors ligne
#16 Le 09/06/2010, à 10:45
- rabarga
Re : [tutoriel] Synfig Studio - Tutoriels (base-interm.)(màj 28/12/2010)
Voici mon premier vidéo tutoriel en français:
http://www.youtube.com/watch?v=SlMLravZ … re=channel
Il s'agit de le tutoriel "Animation simple" que vous avez au-dessus. Si vous comprenez mon français, je ferai d'autres avec plaisir.:)
Dernière modification par rabarga (Le 09/06/2010, à 10:46)
Hors ligne
#17 Le 15/06/2010, à 08:45
- more face
Re : [tutoriel] Synfig Studio - Tutoriels (base-interm.)(màj 28/12/2010)
slt frère j'ai aprécié tout tes truc et je serai encore ravie que tu m'en fasse encore d'autre
mais j'aimerai bien que tu me montre etape par etape comment animé deux ou trois personnages dans un milieu si c'est possible ok
merci encore d'avance pour tout ce que tu me fais et que tu vas me faire et
à bientot:cool:
Hors ligne
#18 Le 16/06/2010, à 13:45
- rabarga
Re : [tutoriel] Synfig Studio - Tutoriels (base-interm.)(màj 28/12/2010)
Je suis désolé mais je n'ai pas beaucoup de temps maintenant.:(
J'espère que ce tutoriel que je vient de faire puis t'aider.:)
http://www.youtube.com/watch?v=2GnkPurwNhY
j'aimerai bien que tu me montre etape par etape comment animé deux ou trois personnages dans un milieu si c'est possible
Oui, c'est possible, mais pas maintenant. Je continuerai quand j'aurai plus de temps.
Hors ligne
#19 Le 18/06/2010, à 09:03
- more face
Re : [tutoriel] Synfig Studio - Tutoriels (base-interm.)(màj 28/12/2010)
merci encore et à plus
Hors ligne
#20 Le 22/07/2010, à 09:39
- rabarga
Re : [tutoriel] Synfig Studio - Tutoriels (base-interm.)(màj 28/12/2010)
Elle est enfin arrivé, voici la traduction du cycle de marche.:)
http://synfig.org/wiki/Walk_Cycle/fr
Hors ligne
#21 Le 30/10/2010, à 00:48
- Coke13
Re : [tutoriel] Synfig Studio - Tutoriels (base-interm.)(màj 28/12/2010)
Bonjour, j'ai le gros problème de ne pas réussir à télécharger Synfig en Français..Ubuntu ne marchant pas sur cet ordinateur (bref pas besoin de renter dans les détails). Je me demandais donc si vous aviez une solution...Merci d'avance.
S'il est possible d'envoyer le programme traduit par pièce jointe où si vous connaissez un lien, je suis preneur.
Ou, si tout cela n'est pas possible, pouvez vous au moins m'envoyer quelques screens français ;
Surtout celui-ci.. .
.
Vous serriez vraiment sympa.
Coke
Dernière modification par Coke13 (Le 30/10/2010, à 23:47)
Hors ligne
#22 Le 13/12/2010, à 15:55
- tribe
Re : [tutoriel] Synfig Studio - Tutoriels (base-interm.)(màj 28/12/2010)
chapeau bas l'ami, merci pour ce tuto, qui évite les ulcères et autres arrachage de cheveux massif du non anglophone décryptant de travers une langue obscure.....
Hors ligne
#23 Le 28/12/2010, à 13:55
- Romrom94

Re : [tutoriel] Synfig Studio - Tutoriels (base-interm.)(màj 28/12/2010)
De rien tribe.
Je profite de cette période festive de fin d'année pour mettre à jour le topic en ajoutant un petit tutoriel de plus :-P.
Il n'est pas relu mais si vous avez des remarques, n'hésitez pas ^^
**...Windows un jour, Mac l'autre jour et Linux tous les autres...**
Hors ligne
#24 Le 29/10/2011, à 11:06
- Moic
Re : [tutoriel] Synfig Studio - Tutoriels (base-interm.)(màj 28/12/2010)
Je trouve ce tuto vraiment bien fait, mais je n'ai pas compris pour les masques. Remarque, je comprenais encore moins bien sur le site officielle (surtout qu'ils traduisent paper par document --'). Vraiment, je pense que je n'aurai jamais réussis à le faire.
Linux un jour, linux toujours !
Hors ligne
#25 Le 18/11/2011, à 17:51
- manganette
Re : [tutoriel] Synfig Studio - Tutoriels (base-interm.)(màj 28/12/2010)
Salut a tous! ![]() C'est pour savoir si quelqu'un peut appliquer, tous ce qui a écrit sur le fonctionnement de Synfig studio, mais dans vidéo française?
C'est pour savoir si quelqu'un peut appliquer, tous ce qui a écrit sur le fonctionnement de Synfig studio, mais dans vidéo française? ![]() Parce que sur youtube il n'y qu'en anglais, et si il n'y a pas de parole, c'est ultra rapide.
Parce que sur youtube il n'y qu'en anglais, et si il n'y a pas de parole, c'est ultra rapide. ![]() Alors si quelqu'un veut bien en mettre une vidéo avec de bonnes explications ça serai génial!
Alors si quelqu'un veut bien en mettre une vidéo avec de bonnes explications ça serai génial! ![]()
Dernière modification par manganette (Le 18/11/2011, à 17:55)
Hors ligne