#26 Le 13/08/2024, à 22:05
- Watael

Re : Poster une image facilement avec imgup
il y a un truc qui ne va pas entre check_dependencies et display_message.
check_dependencies() {
for dep in "${require_progs[@]}"
do
if ! hash "$dep" >/dev/null 2>&1
then
display_message "error" "Required dependency is missing. \"$dep\" must be installed."
exit 1
fi
done
#...
}
#...
case $1 in
-z) use_zenity=1 #je n'utilise pas "true" : c'est ambigu parce qu'une commande porte ce nom.
require_progs=( zenity "${require_progs[@]}" ) #j'ajoute zenity en premier à la liste des dépendances à vérifier si l'utilisateur veux l'utiliser
#...
esacligne de commande à tester
(( $use_zenity )) && echo "useZenity = ok" || echo "useZenity = noGo"essaies sans définir de valeur à use_zenity, puis avec assigne-lui 0, puis 1. ![]()
Dernière modification par Watael (Le 14/08/2024, à 18:53)
Connected \o/
Welcome to sHell. · eval is evil.
En ligne
#27 Le 14/08/2024, à 17:15
- lynn

Re : Poster une image facilement avec imgup
Pour moi, il n'y a rien qui cloche..? zenity n'étant pas (plus) une dépendance, si je lance le script dans un terminal avec -z et que zenity n'est pas installé, voici ce que ça donne (et tant qu'à faire, en image ! ![]() )
)
Sans zenity, le script ne pourra fonctionner qu'en terminal et si les dépendances requises ne sont pas installées (cUrl et jq), ce sera notifié dans le terminal... Pour l'exemple suivant, j'ai viré cUrl.
[lynn@Oracular Oriole] [~] $: imgup Images/noise-texture.png
ERROR: Required dependencies are missing. «jq» and «curl» must be installed.«C'est pas parce qu'ils sont nombreux à avoir tort qu'ils ont raison!»
Coluche
Hors ligne
#28 Le 14/08/2024, à 18:37
- Watael

Re : Poster une image facilement avec imgup
zenity devient une dépendance quand l'option -z est passée.
ce qui ne va pas c'est le conditionnement (dans check_dependencies) de l'emploi de display_message.
il s'agit de ça :
if [ "$missing_dependencies" = "true" ] && [ "$use_zenity" = "true" ]
then
display_message "error" "Required dependencies are missing. «jq» and «curl» must be installed."
exit 1
else
display_message "error" "Required dependencies are missing. «jq» and «curl» must be installed."
exit 1
fitu fais deux fois exactement la même manip. : la condition ne sert à rien.
en faisant précéder la liste des "require_progs" par zenity, tu "check" les dépendances en commençant par zenity, ainsi "display_message" utilisera ce qui lui est demandé avec ce qui est disponible,
et le script sera interrompu, si zenity est demandé et pas installé.
Dernière modification par Watael (Le 14/08/2024, à 18:52)
Connected \o/
Welcome to sHell. · eval is evil.
En ligne
#29 Le 14/08/2024, à 18:58
- lynn

Re : Poster une image facilement avec imgup
zenity devient une dépendance quand l'option -z est passée.
Zenity n'est pas une dépendance à l'utilisation du script. Si on choisi d'utiliser le script de manière graphique en le lançant via la méthode nautilus scripts ou bien dans un terminal avec l'option -z et que zenity n'est pas installé, on est averti dès le départ via une fenêtre dialog. Si on veut du graphique, on installe zenity ; sinon c'est direction le terminal, sans l'option -z. ![]()
Les autres dépendances seront vérifiées dans un second temps.
«C'est pas parce qu'ils sont nombreux à avoir tort qu'ils ont raison!»
Coluche
Hors ligne
#30 Le 14/08/2024, à 21:21
- Watael

Re : Poster une image facilement avec imgup
Zenity n'est pas une dépendance à l'utilisation du script.
dès que l'utilisateur utilise l'option -z, indépendamment ![]() de ta volonté, si, ça devient une dépendance; c'est pourquoi il est ajouté au début du tableau require_progs. C'est la première dépendance à vérifier SI l'utilisateur veut l'utiliser.
de ta volonté, si, ça devient une dépendance; c'est pourquoi il est ajouté au début du tableau require_progs. C'est la première dépendance à vérifier SI l'utilisateur veut l'utiliser.
et les dépendances doivent être vérifiées par check_dependencies.
sinon, on vérifie chaque dépendance tout le temps, et la fonction ne sert plus à rien.
c'est une dépendance optionnelle, une dépendance facultative, mais ça reste une dépendance. ![]()
Dernière modification par Watael (Le 14/08/2024, à 21:23)
Connected \o/
Welcome to sHell. · eval is evil.
En ligne
#31 Le 15/08/2024, à 10:34
- lynn

Re : Poster une image facilement avec imgup
zenity
ce qui ne va pas c'est le conditionnement (dans check_dependencies) de l'emploi de display_message.
il s'agit de ça :if [ "$missing_dependencies" = "true" ] && [ "$use_zenity" = "true" ] then display_message "error" "Required dependencies are missing. «jq» and «curl» must be installed." exit 1 else display_message "error" "Required dependencies are missing. «jq» and «curl» must be installed." exit 1 fitu fais deux fois exactement la même manip. : la condition ne sert à rien.
C'est corrigé !
Edit : Script mis à jour en #1
Dernière modification par lynn (Le 17/08/2024, à 12:49)
«C'est pas parce qu'ils sont nombreux à avoir tort qu'ils ont raison!»
Coluche
Hors ligne
#32 Le 17/08/2024, à 19:34
- lynn

Re : Poster une image facilement avec imgup
Une petite mise à jour avec essentiellement des corrections de code. Je tente une approche plus posix mais il faut bien reconnaître que cette norme est très restrictive quand à ce que l'on peut faire.
Mais bon, ça permet d'apprendre. ![]()
«C'est pas parce qu'ils sont nombreux à avoir tort qu'ils ont raison!»
Coluche
Hors ligne
#33 Le 18/08/2024, à 16:36
- tycooon

Re : Poster une image facilement avec imgup
Bonjour,
En test, je n'arrive pas à faire fonctionner avec Cloudinary
J'ai bien renseigné les données fournies par le site :
Cloudinary_CLOUD_NAME=xxxxxxx
Cloudinary_API_KEY=xxxxxxxx
Cloudinary_API_SECRET=xxxxxxxxxxxxxxxxxxxxxxx
Il me dit que l'upload est successfully avec des balises vides :
File: /home/olivier/Images/xxxx.png
Date of recording: 2024-08-18 16:13:06
Hosted by: Cloudinary
URL:
null
Viewer URL:
null
Thumbnail 150x150:
null
BBCode:
[img]null[/img]
BBCode Thumbnail 150x150:
[url=null][img]null[/img][/url]
HTML:
<img src="null" />
Markdown:

-------------------------Ne manquerait il pas la variable Key name ?
Key Name DateCreated API Key API Secret Status
xxxxxx Aug 18, 2024 xxxxxxxxxxxxxx xxxxxxxxxxxxxxx actif
Merci pour le retour
Hors ligne
#34 Le 18/08/2024, à 17:14
- lynn

Re : Poster une image facilement avec imgup
Une mise à jour avec le remplacement de l'option "Keep existing key" par "Delete existing key".
Dernière modification par lynn (Le 18/08/2024, à 17:14)
«C'est pas parce qu'ils sont nombreux à avoir tort qu'ils ont raison!»
Coluche
Hors ligne
#35 Le 18/08/2024, à 17:20
- lynn

Re : Poster une image facilement avec imgup
Ne manquerait il pas la variable Key name ?
KEY name correspond à Cloudinary_CLOUD_NAME dans mon script. Chez moi, ça fonctionne mais je vais quand même re tester, on ne sais jamais...
«C'est pas parce qu'ils sont nombreux à avoir tort qu'ils ont raison!»
Coluche
Hors ligne
#36 Le 18/08/2024, à 17:24
- lynn

Re : Poster une image facilement avec imgup
Je viens de tester et ça fonctionne :
imgup ~/Images/balises-code.png
Choose an Image Hosting Service:
1) FreeImageHost
2) ImgBB
3) Cloudinary
4) Settings
5) Quit
Enter your choice (1-5): 3
INFORMATION: Cloudinary requires Cloud Name, API Key, and API Secret.
Please enter the Cloudinary Cloud Name: **********
Please enter the Cloudinary API Key: *************
Please enter the Cloudinary API Secret: **********_************
Upload successful:
URL:
https://res.cloudinary.com/dxzokkcha/image/upload/v1723994503/akrznwwinlxaxnrvq8yr.png
Viewer URL:
http://res.cloudinary.com/dxzokkcha/image/upload/v1723994503/akrznwwinlxaxnrvq8yr.png
Thumbnail 150x150:
https://res.cloudinary.com/dxzokkcha/image/upload/w_150,h_150,c_thumb/v1723994503/akrznwwinlxaxnrvq8yr.png
BBCode:
[img]https://res.cloudinary.com/dxzokkcha/image/upload/v1723994503/akrznwwinlxaxnrvq8yr.png[/img]
BBCode Thumbnail 150x150:
[url=https://res.cloudinary.com/dxzokkcha/image/upload/v1723994503/akrznwwinlxaxnrvq8yr.png][img]https://res.cloudinary.com/dxzokkcha/image/upload/w_150,h_150,c_thumb/v1723994503/akrznwwinlxaxnrvq8yr.png[/img][/url]
HTML:
<img src="https://res.cloudinary.com/dxzokkcha/image/upload/v1723994503/akrznwwinlxaxnrvq8yr.png" />
Markdown:

Do you want to save these links to a file to reuse them later (Default yes):
INFORMATION: The links have been saved to the file /mnt/SAVE/Images/uploaded_images_links.txt
Do you want to upload another image? (Default no):«C'est pas parce qu'ils sont nombreux à avoir tort qu'ils ont raison!»
Coluche
Hors ligne
#37 Le 18/08/2024, à 17:54
- tycooon

Re : Poster une image facilement avec imgup
je viens de trouver l'erreur ça fonctionne aussi ;
il faut modifier dans la config, en changeant le Upload preset non signé qui est a priori personnalisé pour chaque compte cloudinary enregistré.
Du coup, je pense qu' il faut ajouter dans le setting la possibilité de le renseigner.
Dans un 1er temps je l'ai essaye en curl, pour m'assurer que ce n'est pas un problème de script :
curl -X POST "https://api.cloudinary.com/v1_1/xxxxxx/image/upload" \
-u "xxxxxxxxxxxx:xxxxxxxxxxxxxxx" \
-F "file=@/home/olivier/Bureau/Images/Enedis.png" \
-F "upload_preset=xxxxxx"{"asset_id":"503e8a97855ff8690752d4954db627a0","public_id":"zzvxkreoly9uwfs56thq","version":1723995130,"version_id":"d324376967886dd85cd495c225bb5115","signature":"d7a714de2661ba442558bf81d037d59fbc4aa042","width":225,"height":225,"format":"png","resource_type":"image","created_at":"2024-08-18T15:32:10Z","tags":[],"bytes":1766,"type":"upload","etag":"3a7a3b93686c6b806784710fae934578","placeholder":false,"url":"http://res.cloudinary.com/dcjrxohzz/image/upload/v1723995130/zzvxkreoly9uwfs56thq.png","secure_url":"https://res.cloudinary.com/dcjrxohzz/image/upload/v1723995130/zzvxkreoly9uwfs56thq.png","asset_folder":"","display_name":"Enedis","original_filename":"Enedis"}et après avec ton script et c'est nickel avec mon Upload preset :
File: /home/olivier/Images/Enedis.png
Date of recording: 2024-08-18 17:39:08
Hosted by: Cloudinary
URL:
https://res.cloudinary.com/dcjrxohzz/image/upload/v1723995542/ovzssrqfihdx2sgn0e2l.png
Viewer URL:
http://res.cloudinary.com/dcjrxohzz/image/upload/v1723995542/ovzssrqfihdx2sgn0e2l.png
Thumbnail 150x150:
https://res.cloudinary.com/dcjrxohzz/image/upload/w_150,h_150,c_thumb/v1723995542/ovzssrqfihdx2sgn0e2l.png
BBCode:
[img]https://res.cloudinary.com/dcjrxohzz/image/upload/v1723995542/ovzssrqfihdx2sgn0e2l.png[/img]
BBCode Thumbnail 150x150:
[url=https://res.cloudinary.com/dcjrxohzz/image/upload/v1723995542/ovzssrqfihdx2sgn0e2l.png][img]https://res.cloudinary.com/dcjrxohzz/image/upload/w_150,h_150,c_thumb/v1723995542/ovzssrqfihdx2sgn0e2l.png[/img][/url]
HTML:
<img src="https://res.cloudinary.com/dcjrxohzz/image/upload/v1723995542/ovzssrqfihdx2sgn0e2l.png" />
Markdown:

-------------------------Hors ligne
#38 Le 18/08/2024, à 18:22
- lynn

Re : Poster une image facilement avec imgup
Je viens de mettre le script à jour pour prendre en compte l'Upload presets. Merci pour le signalement. ![]()
«C'est pas parce qu'ils sont nombreux à avoir tort qu'ils ont raison!»
Coluche
Hors ligne
#39 Le 18/08/2024, à 22:52
- tycooon

Re : Poster une image facilement avec imgup
Merci, réactif le service après vente, il est au top!!.
Le script fonctionne, mais quelques petites remarques
j'ai effacé le ".imgup_upload_config" pour reconstruire depuis le départ.
A la création pour renseigner les api FreeImageHost et Cloudinary, le script ne se termine pas correctement :
- la 1er fois avec FreeImageHost, enregistrement des api dans le fichier config=ok, mais une erreur à la fin, la deuxième fois c'est passé.
- la 1er fois avec Cloudinary, enregistrement des api dans le fichier config=ok, mais il me demande de recommencer.
je pense qu'à la création des API, il ne faut pas proposer d'uploader des images. Il faut faire en sort que le script ne propose que le setting. On sort du script, et ensuite on peut uploader les images (c'est ce que je pense, mais je ne suis pas spécialiste, juste un utilisateur lambda).
Voir à la fin, pas de script nautilus proposé pour un 2eme upload d'image
C'est vraiment des détails. Pour ce qui me concerne c'est parfait. Après si on veut vraiment chercher la petite bête...
C'est peut être moi aussi qui ne suit pas une logique attendue.
FreeImageHost :
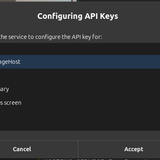
je clique sur une image, sélection settings:
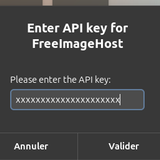
Je clique sur valide :
le fichier .img_upload_config est bien créé avec les Api de FreeImageHost.
Le 2ème upload fonctionne sans messsage d'erreur.
Cloudinary :
je clique sur une image, sélection settings:
Cloudinary Upload Preset
le fichier .img_upload_config est bien créé avec les Api de Cloudinary
Il me redemande de créer à nouveau les API alors qu'ils sont créés
Le 2ème upload fonctionne sans message d'erreur.
Autre petit souci faire un deuxième upload image à la suite du premier :
le script nautilus n'est pas proposé dans la fenêtre :
télécharger la 2eme image :
Dommage on a pas accès au script nautilus :
Merci super boulot!
Dernière modification par tycooon (Le 18/08/2024, à 23:28)
Hors ligne
#40 Le 19/08/2024, à 16:27
- lynn

Re : Poster une image facilement avec imgup
Merci pour tes retours. À un certain moment, j'ai fait une erreur sur le nom du fichier de configuration. Il se nomme .img_upload_config et non pas .imgup_upload_config.
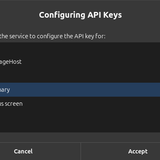
J'ai posté une mise à jour avec une meilleure prise en charge de la gestion des différents éléments pour Cloudinary et pour le reste aussi d'ailleurs ! Si tu peux ré essayer depuis le départ. Chez moi, ça fonctionne bien. Cloudinary a une fenêtre de configuration rien que pour lui. Une fois que les quatre éléments sont rentrés, il faut retourner au tableau précédent pour envoyer l'image. Je vais peaufiner cette partie mais c'est très fonctionnel actuellement ; d'autant qu'on ne change pas ces éléments de configuration tous les jours.
Le fait de choisir une image ne devrait pas poser de problème pour le menu Settings. J'avais bien pensé à faire apparaître le menu principal si on ne clique pas sur une image mais seulement, dans Nautilus, si tu ne clique pas sur un élément, tu n'as pas le menu contextuel avec l'accès aux scripts... ![]()
«C'est pas parce qu'ils sont nombreux à avoir tort qu'ils ont raison!»
Coluche
Hors ligne
#41 Le 19/08/2024, à 19:30
- tycooon

Re : Poster une image facilement avec imgup
Oui tout fonctionne avec :
- Cloudinary depuis la création des api suivi d'un upload image. Le menu est nettement plus ergonomique. Aucune erreur.
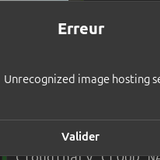
- FreeImageHost à la création de l'api, je clique sur "valide", j'ai toujours le message d'erreur : "Unrecognized image hosting service". Sinon tout fonctionne.
Un deuxième upload image dans la foulée fonctionne aussi parfaitement.
Si tu n'as pas d'erreur "Unrecognized image hosting service" sur ton PC à la création de l'api FreeImageHost , c'est peut être lié à mon environnement. Je regarde de mon coté.
Merci
Hors ligne
#42 Le 19/08/2024, à 20:20
- lynn

Re : Poster une image facilement avec imgup
Je n'ai pas d'erreur avec FreeImageHost... Je viens de refaire le test ; l'API est demandée si absente, je rentre la clé, je valide et j'ai ma fenêtre zenity avec mes liens et le reste du script. Peut-être un problème avec ta clé d'API ?
Si tu ne l'as pas déjà fait, essaie de supprimer manuellement la ligne FreeImageHost_API_KEY=6d207e02198a847aa98d0a2a901485a5 du fichier .img_upload_config et après avoir enregistré les modifs, réitère l'opération.
Est-ce que tu utilises la clé d'API publique de FreeImageHost ou est-ce une clé d'API d'un compte enregistré ?
«C'est pas parce qu'ils sont nombreux à avoir tort qu'ils ont raison!»
Coluche
Hors ligne
#43 Le 19/08/2024, à 20:58
- tycooon

Re : Poster une image facilement avec imgup
petite précision pour avoir l'erreur le fichier .img_upload_config n'est pas encore créé.
Il faut peut être ajouter cette condition dans le script. Création des api et si le fichier de config est absent alors .....
Hors ligne
#44 Le 20/08/2024, à 08:24
- lynn

Re : Poster une image facilement avec imgup
Mise à jour avec prise en charge du service d'hébergement d'Imgur et quelques corrections de code.
À vos tests ! ![]()
«C'est pas parce qu'ils sont nombreux à avoir tort qu'ils ont raison!»
Coluche
Hors ligne
#45 Le 20/08/2024, à 14:14
- tycooon

Re : Poster une image facilement avec imgup
il y a une régression : impossible de créer la Key de FreeImageHost ou ImgBB ni en passant directement par le menu setting, ni en passant par le menu directement par FreeImagehost ou ImgBB où si Key absent il propose de la créer.
PS: tests sans fichier de config au départ.
Pour : Cloudinary = ok
Hors ligne
#46 Le 20/08/2024, à 15:28
- lynn

Re : Poster une image facilement avec imgup
Bon, retour à la version 0.3.5 pour le moment le temps que je reprenne ce qui ne va pas...
«C'est pas parce qu'ils sont nombreux à avoir tort qu'ils ont raison!»
Coluche
Hors ligne
#47 Le 12/09/2024, à 08:08
- lynn

Re : Poster une image facilement avec imgup
Nouvelle version 0.4.0
Ajout de l'hébergeur Imgur
Modification et correction du code
Ajout d'une petite aide
Meilleure gestion des clés d'api et autres secrets
«C'est pas parce qu'ils sont nombreux à avoir tort qu'ils ont raison!»
Coluche
Hors ligne