#26 Le 19/08/2010, à 07:46
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
Bibliographie:
- La 3D libre avec Blender d'Olivier Saraja - ed Eyrolles - 35 € pour la 1ère édition. Disponible à la FNAC ou chez Eyrolles pour la 4ème édition.
- Blender, Créez des animations 3D de Marie-France et Jean-Michel Soler - ed. Pearson, coll le Logiciel Libre - Chez Eyrolles ou à la FNAC - 19 € seulement ![]()
- Introducing Character animation with Blender de Tony Mullen - ed Sybex coll Serious Kill - 2007 - chez Eyrolles - environ 40€
- The Blender gamekit - 2nd edition - édité par Casten Wartmann et la Blender Fondation - 2008 - acheté à la librairie Eyrolles à Paris pour environ 33 €
- Initiation à la programmation avec Python et C++ de Yves Bailly - ed. Pearson, coll. Le programmeur - 2008 - 21 € - se trouve facilement, à la FNAC ou chez Eyrolles.
- Beginning Game developpement with Python and Pygame de Will Mc Gugan - Ed. Apress - environ 35€ à la librairie Eyrolles - voir aussi (en anglais) le site de l'auteur, Will McGugan
Dernière modification par doudoulolita (Le 07/02/2011, à 22:44)
Hors ligne
#27 Le 19/08/2010, à 08:20
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
- doc blender (français)
- Création d'un carré dans Blender
- tuto collision (game engine)
- tuto python (anglais)
- doc sur python pour blender (anglais)
- Cours du Site du Zéro sur Pygame
- Guide du débutant de Pygame et http://fr.wikibooks.org/wiki/Pygame/Gui … 3%A9butant
- Blog sur Pygame
- Mettre une image avec Pygame
- Tuto complexe sur Pygame
- Pygame -The python game book (anglais)
Dernière modification par doudoulolita (Le 28/07/2011, à 17:05)
Hors ligne
#28 Le 10/09/2010, à 07:41
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
Suite à ma lecture du livre Beginning Game developpement with Python and Pygame de Will McGugan (plutôt facile à comprendre même en anglais), j'ai fait quelques essais de scripts.
J'ai commenté les scripts le plus possible, en particulier les plus compliqués. La lecture du livre ou de tutos sur Pygame est cependant indispensable pour bien comprendre les étapes.
Je reprends les exercices proposés dans le livre avec de touts petits changements et en utilisant le nounours Miks, un personnage que j'ai créé pour le jeu Ultimate Smash Friends et un décor en cours de création également.

Les mouvements du personnages sont encore bien limités et il ne bouge pas les jambes, mais c'est un début !
Ici, on déplace Miks avec les touches du pavé directionnelles (les flèches)
Dans le programme 08, le nounours ne peut descendre en dessous du sol, il faudrait évidemment qu'il se cogne aussi contre les vaisseaux spatiaux.
Dernière modification par doudoulolita (Le 08/02/2011, à 02:06)
Hors ligne
#29 Le 10/09/2010, à 08:14
- tshirtman

Re : Faire une animation sur la création de jeux vidéo libres
salut, je pense qu'il y a une erreur dans ton lien, j'ai une 404.
pour les collisions, j'utilise la methode collidelist() sur le rectangle qui donne l'emplacement du personnage, et je passe en paramettre la liste des rectangles qui forment le niveau, si le résultat est différent de -1, alors il est en collision avec un rectangle, et il faut donc annuler son mouvement précédent… (enfin ça c'est le plus simple, dans usf, la conséquence est légèrement plus complexe).
Hors ligne
#30 Le 15/10/2010, à 15:39
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
Mon dernier essai sur Pygame a pour but de réaliser un mini jeu de maniement de la souris pour des enfants de maternelles.
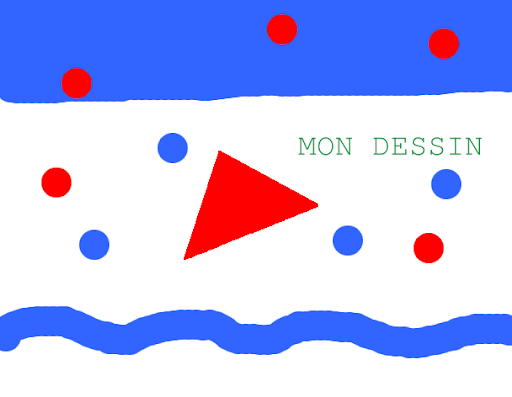
Le jeu contient une image d'arrière-plan contenant des rectangles bleus et des ronds rouges sur fond blanc. L'image est réalisée avec Gimp.
Le curseur de la souris est représenté par un nounours en position statique et neutre.
Quand l'enfant passe sur les parties blanches, c'est ce curseur qui apparaît.
Quand l'enfant passe la souris dans un rectangle bleu (sans cliquer), le curseur présente le nounours tout heureux (image fixe en png).
Quand l'enfant passe la souris dans un rond rouge, toujours le nounours, mais tout triste (troisième image fixe).
Jusque-là, tout se passe bien et je suis assez satisfaite de mon code.
Ensuite, je souhaite donner le choix entre 2 images d'arrière-plan, composées chacune de rectangles bleus et de ronds rouges sur fond blanc disposés différemment.
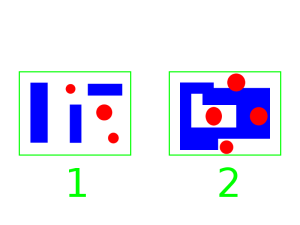
Lorsque l'on ouvre le jeu, l'écran présente les 2 arrière-plans en réduction. En dessous, les chiffres 1 et 2 sont inscrits pour indiquer quelle touche du pavé numérique activer. Bref, je propose 2 niveaux !
Je parviens à ce que l'écran affiche le bon arrière-plan quand on appuis sur la touche 1 ou 2 mais dès que la souris bouge (ce qui est pourtant le but du jeu), l'écran d'accueil revient !
Je ne parviens pas à conserver le choix du niveau et à continuer le jeu.
Voici mon code:
#!/usr/bin/ env python
# -*- coding: utf-8 -*-
# définit les images choisies pour l'arrière-plan et la souris
image_arriereplan = 'arriereplan.png'
image_arriereplan1 = 'arriereplan_rouge_bleu.png'
image_arriereplan2 = 'arriereplan_rouge_bleu2.png'
image_souris1 = 'miks_static.png'
image_souris2 = 'miks_smackup2.png'
image_souris3 = 'miks_roll2.png'
def rendu_miks():
# définit la position de la souris
x, y = pygame.mouse.get_pos()
# échantillonne la couleur
couleur_ecran = screen.get_at((x, y))
if couleur_ecran == (0, 0, 255, 255):
x-= souris2.get_width() / 2
y-= souris2.get_height() / 2
screen.blit(souris2, (x,y))
elif couleur_ecran == (255, 0, 0, 255):
x-= souris3.get_width() / 2
y-= souris3.get_height() / 2
screen.blit(souris3, (x,y))
else:
x-= souris1.get_width() / 2
y-= souris1.get_height() / 2
screen.blit(souris1, (x,y))
# importe la bibliothèque Pygame
import pygame
from pygame.locals import *
from sys import exit
pygame.init()
# définit la taille de la fenêtre et son titre
screen = pygame.display.set_mode((800, 600), 0, 32)
pygame.display.set_caption("Miks aime le bleu")
# charge les images
arriereplan = pygame.image.load(image_arriereplan).convert()
arriereplan1 = pygame.image.load(image_arriereplan1).convert()
arriereplan2 = pygame.image.load(image_arriereplan2).convert()
souris1 = pygame.image.load(image_souris1).convert_alpha()
souris2 = pygame.image.load(image_souris2).convert_alpha()
souris3 = pygame.image.load(image_souris3).convert_alpha()
while True:
# pour fermer la fenêtre
for event in pygame.event.get():
if event.type == QUIT:
exit()
screen.blit(arriereplan, (0, 0))
rendu_miks()
# affiche l'image d'arrière-plan
if event.type == KEYDOWN:
if event.key == K_KP1:
screen.blit(arriereplan1, (0, 0))
rendu_miks()
elif event.key == K_KP2:
screen.blit(arriereplan2, (0, 0))
rendu_miks()
else:
screen.blit(arriereplan, (0, 0))
rendu_miks()
if event.type == KEYUP:
if event.key == K_KP1:
screen.blit(arriereplan1, (0, 0))
rendu_miks()
elif event.key == K_KP2:
screen.blit(arriereplan2, (0, 0))
rendu_miks()
else:
screen.blit(arriereplan, (0, 0))
rendu_miks()
pygame.display.update()Hors ligne
#31 Le 15/10/2010, à 18:05
- tshirtman

Re : Faire une animation sur la création de jeux vidéo libres
je pense que tu veux plutot affecter arriereplan1, 2 ou 3 en à arriereplan en fonction de tes choix… si tu ne le dessine qu'une fois, il sera effacé dès la prochaine itération dans la boucle.
Hors ligne
#32 Le 15/10/2010, à 20:30
- LittleWhite

Re : Faire une animation sur la création de jeux vidéo libres
Bon je ne sais pas si il fallait ne pas donner la réponse, mais bon ... comme je n'avais pas compris ce qu'avais dit tshirtman, j'ai du lire le code (qui est simple, en plus du python, c'est du bonheur)
Une solution possible, c'est de faire en sorte que l'image de fond à dessiner soit sauvegardé dans une variable. Lorsque l'enfant appuie sur '1', on remplace cette variable par l'image que vous voulez afficher, et puis pour la touche '2' c'est pareil.
Du coup, pour le fond, au lieu d'avoir des images blitter un peu partout dans le code, on ne fait qu'un appel au blit().
(Vous vous recouvriez la première image du fond ... lors de l'appuie sur une touche, sauf que ce n'etait que lors de l'appuie sur la touche, et jamais plus)
Linux ou mourir
Pour avoir des problemes : demarrer Windows
Script de compression multi archive : http://forum.ubuntu-fr.org/viewtopic.php?id=225297
Hors ligne
#33 Le 25/10/2010, à 15:35
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
Voici (avec un peu de retard !) l'image d'arrière-plan d'accueil qui présente les 2 arrières-plans sur lequel l'enfant va balader sa souris:



Toutes les autres images sont là : programme-miks
Dernière modification par doudoulolita (Le 05/11/2010, à 19:40)
Hors ligne
#34 Le 05/11/2010, à 19:28
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
Je crois que je commence à voir comment faire grâce aux conseils prodigués mais ça ne marche pas encore.
Je commence par ça (une fois que toutes les images ont été définies et uploadées et que la fonction d'affichage de la souris rendu_miks est définie.)
# récupère les touches pressées
key_pressed = pygame.key.get_pressed()
#affiche l'arrière-plan
arriereplan_x = [arriereplan, arriereplan1, arriereplan2]
i = 0
screen.blit(arriereplan_x[i], (0, 0))
rendu_miks()Mais en fait, il faudrait qu'au début, j'ai un moyen de dire:
"Si aucune touche n'est pressée, i = 0"
ensuite, je poursuis avec:
# choisit l'image d'arrière-plan selon la touche
if key_pressed[K_KP1]:
i = 1
elif key_pressed[K_KP2]:
i = 2Suis-je sur la bonne voie ? L'arrière-plan 0 apparaît ainsi que le nounours qui change selon les couleurs sur les petites vignettes de la page d'accueil, mais quand j'appuie sur les touches, il ne se passe rien, comme s'il ne tenait pas compte de la variable i pour blitter.
Dernière modification par doudoulolita (Le 05/11/2010, à 19:42)
Hors ligne
#35 Le 06/11/2010, à 03:02
- tshirtman

Re : Faire une animation sur la création de jeux vidéo libres
ah, là ton problème est de définir ce que veux dire "aucune touche n'est pressée" l'ordinateur va passer dans cette boucle des centaines de fois par secondes, et la plupart du temps, aucune touche n'aura été pressé depuis son dernier passage, donc il remettra i à 0.
Mais tu as un autre problème plus important (qui fait que tu ne voit jamais les images au lieu d'un bref instant), le dessin du fond et du persos doit être après les if/elif sur les touches, sinon i sera toujours à 0 à ce moment là.
Hors ligne
#36 Le 08/11/2010, à 17:34
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
"aucune touche n'est pressée" est effectivement réducteur, je comprends ce que tu veux dire et y ai même pensé ensuite dans le métro ! ![]()
Dans le cas de mon petit programme, cela signifie plutôt: "tant qu'aucune touche n'a été pressée" (et surtout pas la touche 1 ou la touche 2 !)
J'ai testé en dessinant mon arrière-plan avec "screen.blit" dans les if et elif, mais alors, il n'y a que du noir avant qu'on n'appuie sur une touche. ![]()
Si j'ajoute le screen.blit dans le if et dans le elif en plus de celui déjà défini avant avec i = 0, je me retrouve comme auparavant à voir apparaître mon nouvel arrière-plan juste au moment de presser la touche 1 ou 2 et pas plus, donc l'intérêt de la variable est perdu.
C'est pour cela que j'aimerais lui dire que i = 0 si aucune touche n'a encore été pressée depuis le début du jeu, et cela avant de lui dire de changer i en fonction des touches 1 et 2...
Bon, je refais quelques essais mais c'est dingue comment un truc qui pouvait sembler facile à faire devient compliqué !
Hors ligne
#37 Le 08/11/2010, à 17:44
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
Erreur de ma part: l'écran n'est pas noir si je screen.blit après les if et elif, en rajoutant un else. Par contre, toujours le même souci d'image qui disparaît dès que la touche remonte.
Idem si j'utilise if event.type == KEYDOWN puis if event.key == K_KP1, etc.
Dernière modification par doudoulolita (Le 08/11/2010, à 18:07)
Hors ligne
#38 Le 09/11/2010, à 00:06
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
J'en suis à essayer ça mais le résultat reste identique:
# récupère les touches pressées
touche_pressee = pygame.key.get_pressed()
# choisit l'image d'arrière-plan selon la touche
if touche_pressee[K_KP1]:
while not touche_pressee[K_KP2]:
i = 1
screen.blit(arriereplan_x[i], (0, 0))
rendu_miks()
break
elif touche_pressee[K_KP2]:
while not touche_pressee[K_KP1]:
i = 2
screen.blit(arriereplan_x[i], (0, 0))
rendu_miks()
break
else:
i = 0
screen.blit(arriereplan_x[i], (0, 0))
rendu_miks()Ca ne marche que si on garde le doigt appuyé sur les touches 1 ou 2 !
Dernière modification par doudoulolita (Le 09/11/2010, à 01:37)
Hors ligne
#39 Le 09/11/2010, à 01:24
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
Je commence à penser que la seule solution est de se baser sur le temps pour blitter à chaque frame mais je ne maîtrise pas bien pygame.time.
Les exemples que je trouve sont basés sur la distance et la vitesse, hors ici, je fais du surplace ! ![]()
Hors ligne
#40 Le 09/11/2010, à 02:21
- tshirtman

Re : Faire une animation sur la création de jeux vidéo libres
tu complique un peu les choses…
# récupère les touches pressées
touche_pressee = pygame.key.get_pressed()
# choisit l'image d'arrière-plan selon la touche
if touche_pressee[K_KP1]:
i = 1
elif touche_pressee[K_KP2]:
i = 2
else:
i = 0
screen.blit(arriereplan_x[i], (0, 0))
rendu_miks()revient au même, déjà…
si tu veux que l'image reste tant qu'on a pas appuyé l'autre touche:
#quelque part avant ta boucle de jeu
i = 0# récupère les touches pressées
touche_pressee = pygame.key.get_pressed()
# choisit l'image d'arrière-plan selon la touche
if touche_pressee[K_KP1]:
i = 1
elif touche_pressee[K_KP2]:
i = 2
screen.blit(arriereplan_x[i], (0, 0))
rendu_miks()ou si tu veux attendre un peu avant de remettre l'image de base:
#quelque part avant ta boucle de jeu
t = pygame.time.time()# récupère les touches pressées
touche_pressee = pygame.key.get_pressed()
# choisit l'image d'arrière-plan selon la touche
if touche_pressee[K_KP1]:
t = pygame.time.time()+1000 # 1 seconde dans le future
i = 1
elif touche_pressee[K_KP2]:
t = pygame.time.time()+1000 # 1 seconde dans le future
i = 2
else:
if t < pygame.time.time(): # temps dépassé
i = 0
screen.blit(arriereplan_x[i], (0, 0))
rendu_miks()code non testé, mais je pense que ça doit être ça.
Hors ligne
#41 Le 09/11/2010, à 09:11
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
Ca ressemble plus à ce que j'avais fait avant et c'est beaucoup plus simple. Par contre, le screen.blit (unique) se place après les 2 conditions if et elif , et non dedans, et c'est ça qui change tout.
Il fallait surtout mettre i = 0 avant la boucle (c.à.d avant While True) et non à l'intérieur. C'est pour ça que les arrière-plans ne restaient pas sur l'écran.
Voici donc le code final:
#!/usr/bin/ env python
# -*- coding: utf-8 -*-
# définit les images choisies pour l'arrière-plan et la souris
image_arriereplan = 'arriereplan.png'
image_arriereplan1 = 'arriereplan_rouge_bleu.png'
image_arriereplan2 = 'arriereplan_rouge_bleu2.png'
image_souris1 = 'miks_static.png'
image_souris2 = 'miks_smackup2.png'
image_souris3 = 'miks_roll2.png'
def rendu_miks():
# définit la position de la souris
x, y = pygame.mouse.get_pos()
# échantillonne la couleur
couleur_ecran = screen.get_at((x, y))
# tableau des images utilisées pour la souris
souris_x = [souris1, souris2, souris3]
k = 0
if couleur_ecran == (0, 0, 255, 255):
k = 1
elif couleur_ecran == (255, 0, 0, 255):
k = 2
x-= souris_x[k].get_width() / 2
y-= souris_x[k].get_height() / 2
screen.blit(souris_x[k], (x,y))
# importe la bibliothèque Pygame
import pygame
from pygame.locals import *
from sys import exit
pygame.init()
# définit la taille de la fenêtre et son titre
screen = pygame.display.set_mode((800, 600), 0, 32)
pygame.display.set_caption("Miks aime le bleu")
# charge les images
arriereplan = pygame.image.load(image_arriereplan).convert()
arriereplan1 = pygame.image.load(image_arriereplan1).convert()
arriereplan2 = pygame.image.load(image_arriereplan2).convert()
souris1 = pygame.image.load(image_souris1).convert_alpha()
souris2 = pygame.image.load(image_souris2).convert_alpha()
souris3 = pygame.image.load(image_souris3).convert_alpha()
i = 0
while True:
# pour fermer la fenêtre
for event in pygame.event.get():
if event.type == QUIT:
exit()
# récupère les touches pressées
touche_pressee = pygame.key.get_pressed()
#affiche l'arrière-plan
arriereplan_x = [arriereplan, arriereplan1, arriereplan2]
# choisit l'image d'arrière-plan selon la touche
if touche_pressee[K_KP1]:
i = 1
elif touche_pressee[K_KP2]:
i = 2
screen.blit(arriereplan_x[i], (0, 0))
rendu_miks()
pygame.display.update()Rappel: Images de ce jeu
Un grand merci pour ton aide ![]()
Dernière modification par doudoulolita (Le 10/11/2010, à 00:33)
Hors ligne
#42 Le 10/11/2010, à 00:11
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
J'ai repris le tout en utilisant les couleurs du logiciel de dessin pour enfants Tuxpaint, et en adaptant la taille de l'écran et des nounours.
- Bleu Tuxpaint = (50, 100, 255)
- Rouge Tuxpaint = (255, 0, 0)
- Taille écran Tuxpaint = 608 * 472 px
- Largeur grosse brosse: environ 38 px
Ainsi, les enfants (de maternelles) pourront dessiner deux fonds bien à eux avec les grosses brosses ou l'outil formes de Tuxpaint, et il suffira de renommer leurs images en arriereplan1 et arriereplan2, puis de les placer dans le dossier du jeu à la place des miennes.
Peut-être peut-on trouver une fonction pour faire ça dans le jeu mais les noms des images sauvegardées par Tuxpaint sont compliqués et en partie aléatoires (genre 20101109234420.png). Par défaut, elles sont sauvegardées dans /home/user/.tuxpaint/saved. ![]()
Mon souci sera ensuite de trouver comment utiliser os.path (au cas où par exemple je prépare un lanceur sur le bureau alors que le dossier est placé ailleurs) je n'ai pas tout pigé, une fois de plus.

Dans cette nouvelle version, les petits arrières-plans sur la page d'accueil sont arriereplan1 et arriereplan2 resizées de moitié environ, grâce à une fonction de Pygame, puis blittées sur un unique rectangle vert (ça évoque une bordure). En d'autres termes, la page d'accueil est transformée automatiquement si on change les images arriereplan1 et arriereplan2 dans le dossier du jeu (en conservant le même nom). Sympa, non ? ![]()
Les chiffres 1 et 2 sont dessinés auparavant avec Gimp sur "arriereplan.png". On pourrait peut-être même les dessiner avec Tuxpaint ou mieux, dans le jeu lui-même, mais je n'y ai pas pensé sur le moment.
La touche 0 permet de revenir à l'accueil.
J'ai tout fait à mon boulot mais n'ai pas eu le temps de copier mes fichiers. Pour ceux qui veulent essayer de trouver la solution, ça fera un petit exercice en attendant de voir ce que j'ai fait.
Tshirman est hors concours, il est trop calé ! ![]()
Dernière modification par doudoulolita (Le 10/11/2010, à 00:45)
Hors ligne
#43 Le 10/11/2010, à 10:54
- tshirtman

Re : Faire une animation sur la création de jeux vidéo libres
ah, du coup je cherche pas ^^, bon courage ![]()
Hors ligne
#44 Le 16/11/2010, à 12:56
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
Voici le code pour utiliser des images de fond faites avec Tuxpaint.
 image_souris1 = 'miks_static.png' - réduire à 26*37px (avec Gimp)
image_souris1 = 'miks_static.png' - réduire à 26*37px (avec Gimp)  image_souris2 = 'miks_smackup2.png'- réduire à 49*50px
image_souris2 = 'miks_smackup2.png'- réduire à 49*50px  image_souris3 = 'miks_roll2.png'- réduire à 36*33px
image_souris3 = 'miks_roll2.png'- réduire à 36*33px
#!/usr/bin/ env python
# -*- coding: utf-8 -*-
def rendu_miks():
# définit la position de la souris
x, y = pygame.mouse.get_pos()
# échantillonne la couleur
couleur_ecran = screen.get_at((x, y))
# tableau des images utilisées pour la souris
souris_x = [souris1, souris2, souris3]
k = 0
if couleur_ecran == (50, 100, 255, 255):
k = 1
elif couleur_ecran == (255, 0, 0, 255):
k = 2
x-= souris_x[k].get_width() / 2
y-= souris_x[k].get_height() / 2
screen.blit(souris_x[k], (x,y))
# importe la bibliothèque Pygame
import pygame
from pygame.locals import *
from sys import exit
import os.path
# définit les images choisies pour l'arrière-plan et la souris
image_arriereplan = 'arriereplan.png'
image_arriereplan1 = 'arriereplan1.png'
image_arriereplan2 = 'arriereplan2.png'
image_souris1 = 'miks_static.png'
image_souris2 = 'miks_smackup2.png'
image_souris3 = 'miks_roll2.png'
pygame.init()
# définit la taille de la fenêtre et son titre
screen = pygame.display.set_mode((608, 472), 0, 32)
pygame.display.set_caption("Miks aime le bleu")
# charge les images
arriereplan = pygame.image.load(image_arriereplan).convert()
arriereplan1 = pygame.image.load(image_arriereplan1).convert()
arriereplan2 = pygame.image.load(image_arriereplan2).convert()
souris1 = pygame.image.load(image_souris1).convert_alpha()
souris2 = pygame.image.load(image_souris2).convert_alpha()
souris3 = pygame.image.load(image_souris3).convert_alpha()
largeur_arriereplan = arriereplan.get_width()
hauteur_arriereplan = arriereplan.get_height()
print largeur_arriereplan
print hauteur_arriereplan
width = largeur_arriereplan/2-18
height = hauteur_arriereplan/2-12
print width
print height
arriereplan1p = pygame.transform.scale(arriereplan1, (width, height))
arriereplan2p = pygame.transform.scale(arriereplan2, (width, height))
i = 0
while True:
# pour fermer la fenêtre
for event in pygame.event.get():
if event.type == QUIT:
exit()
# récupère les touches pressées
touche_pressee = pygame.key.get_pressed()
#affiche l'arrière-plan
arriereplan_x = [arriereplan, arriereplan1, arriereplan2]
# choisit l'image d'arrière-plan selon la touche
if touche_pressee[K_KP1]:
i = 1
elif touche_pressee[K_KP2]:
i = 2
elif touche_pressee[K_KP0]:
i = 0
screen.blit(arriereplan_x[i], (0, 0))
rendu_miks()
Rect = (6, 16, largeur_arriereplan-12, height+12)
if i == 0:
pygame.draw.rect(screen, (0, 255, 0), Rect, 0)
screen.blit(arriereplan1p, (10, 20))
screen.blit(arriereplan2p, ((width+24), 20))
k = 0
rendu_miks()
pygame.display.update()
image_arriereplan = 'arriereplan.png'
Tshirtman, peut-être peux-tu m'aider à trouver comment uploader presque automatiquement dans le jeu les images de Tuxpaint sans que l'enfant (ou l'adulte) ait à les renommer lui-même à la main ? ![]()
Après, je vais essayer de mettre des points pour que l'enfant gagne ou non suivant les endroits survolés. A suivre !
Dernière modification par doudoulolita (Le 16/11/2010, à 13:06)
Hors ligne
#45 Le 19/11/2010, à 02:14
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
Encore une avancée dans mon code après bien des soucis.
Dans le code, il faudra changer le chemin des images en fonction de l'emplacement où vous les avez mises. Ca permet d'ajouter un lanceur sur le bureau, par exemple, avec la commande :
python chemin/nom_fichier.py Vous remplacez 'chemin' par l'emplacement de votre fichier.
J'ai ajouté un compteur de score qui est positif quand on est dans le bleu et négatif dans le rouge. Quand ça atteint un certain seuil, une image de victoire ou une image de défaite apparaisse.
Pour utiliser ce code, il faut ajouter 2 images à celles qu'il y avait déjà dans Programme Miks et penser à redimensionner les nounours comme indiqué dans le post précédent:
- defaite.png
- victoire.png
J'ai essayé de commenter un maximum mais il peut y avoir des erreurs à force de traficoter le code ![]()
#!/usr/bin/ env python
# -*- coding: utf-8 -*-
# importe la bibliothèque Pygame
import pygame
from pygame.locals import *
from sys import exit
import os.path
# indique le chemin des images
chemin = '/home/doudoulolita/programmation/'
# définit les images choisies pour l'arrière-plan et la souris sans le chemin de leur dossier
nom_image_arriereplan = 'arriereplan.png'
nom_image_arriereplan1 = 'arriereplan1.png'
nom_image_arriereplan2 = 'arriereplan2.png'
nom_image_victoire = 'tux_victoire.png'
nom_image_defaite = 'tux_defaite.png'
nom_image_souris1 = 'miks_static.png'
nom_image_souris2 = 'miks_smackup2.png'
nom_image_souris3 = 'miks_roll2.png'
# définit les images choisies pour l'arrière-plan et la souris avec le chemin du dossier
image_arriereplan = chemin + nom_image_arriereplan
image_arriereplan1 = chemin + nom_image_arriereplan1
image_arriereplan2 = chemin + nom_image_arriereplan2
image_victoire = chemin + nom_image_victoire
image_defaite = chemin + nom_image_defaite
image_souris1 = chemin + nom_image_souris1
image_souris2 = chemin + nom_image_souris2
image_souris3 = chemin + nom_image_souris33
# appelle la fonction horloge
clock = pygame.time.Clock()
temps = pygame.time.get_ticks()
#initialise pygame
pygame.init()
# initialise les variables
i = 0
k = 0
# définit la taille de la fenêtre
screen = pygame.display.set_mode((608, 472), 0, 32)
# donne le titre de la fenêtre
pygame.display.set_caption("Miks aime le bleu")
# charge les images
arriereplan = pygame.image.load(image_arriereplan).convert()
arriereplan1 = pygame.image.load(image_arriereplan1).convert()
arriereplan2 = pygame.image.load(image_arriereplan2).convert()
victoire = pygame.image.load(image_victoire).convert()
defaite = pygame.image.load(image_defaite).convert()
souris1 = pygame.image.load(image_souris1).convert_alpha()
souris2 = pygame.image.load(image_souris2).convert_alpha()
souris3 = pygame.image.load(image_souris3).convert_alpha()
# récupère la largeur et la hauteur de l'image d'arrière-plan
largeur_arriereplan = arriereplan.get_width()
hauteur_arriereplan = arriereplan.get_height()
# divise et réduit la largeur et la hauteur d'arrière-plan
width = largeur_arriereplan/2-18
height = hauteur_arriereplan/2-12
# crée les vignettes de la page accueil
arriereplan1p = pygame.transform.scale(arriereplan1, (width, height))
arriereplan2p = pygame.transform.scale(arriereplan2, (width, height))
# définit les couleurs
bleu = (50, 100, 255, 255)
rouge = (255, 0, 0, 255)
# indique les scores maximums et minimums
score_max = 5000
score_min = -5000
# fonction d'affichage de la souris suivant la couleur de l'arrière-plan
def rendu_miks():
# k est la position dans le tableau initialisée à 0
k = 0
# si la couleur est bleue, change k et donc l'image de la souris
if couleur_ecran == bleu:
k = 1
# si la couleur est rouge, change k et donc l'image de la souris
elif couleur_ecran == rouge:
k = 2
# affiche l'image de la souris
screen.blit(souris_x[k], (x,y))
def verifie_score():
print score
# si le score dépasse le maximum, affiche l'image de la victoire
if score > score_max:
screen.blit(victoire, (0, 0))
# si le score est inférieur au minimum, affiche l'image de la défaite
elif score < score_min:
screen.blit(defaite, (0, 0))
while True:
# pour fermer la fenêtre
for event in pygame.event.get():
if event.type == QUIT:
exit()
temps +=1
# récupère les touches pressées
touche_pressee = pygame.key.get_pressed()
#tableau des images pour l'arrière-plan
arriereplan_x = [arriereplan, arriereplan1, arriereplan2]
# choisit l'image d'arrière-plan selon la touche
if touche_pressee[K_KP1]:
i = 1
elif touche_pressee[K_KP2]:
i = 2
elif touche_pressee[K_KP0]:
i = 0
# affiche l'arrière-plan
screen.blit(arriereplan_x[i], (0, 0))
# définit la position de la souris
x, y = pygame.mouse.get_pos()
# échantillonne la couleur
couleur_ecran = screen.get_at((x, y))
# tableau des images utilisées pour la souris
souris_x = [souris1, souris2, souris3]
# Place le curseur de la souris au centre de l'image
x-= souris_x[k].get_width() / 2
y-= souris_x[k].get_height() / 2
# appelle la fonction d'affichage de la souris puis du score suivant la couleur de l'arrière-plan puis affiche la fonction de verification du score
if i == 1 or i == 2:
score = temps
# si la couleur est bleue, le score est positif
if couleur_ecran == bleu:
score = temps
# si la couleur est rouge, le score est négatif
if couleur_ecran == rouge:
score = -temps
rendu_miks()
verifie_score()
# Définit les dimensions du rectangle de la page d'accueil
Rect = (6, 16, largeur_arriereplan-12, height+12)
# Affiche le rectangle, les vignettes et la souris sur la page d'accueil
if i == 0:
pygame.draw.rect(screen, (0, 255, 0), Rect, 0)
screen.blit(arriereplan1p, (10, 20))
screen.blit(arriereplan2p, ((width+24), 20))
k = 0
rendu_miks()
# réactualise l'affichage
pygame.display.flip()
score = 0Il y a encore pas mal de défauts, j'en suis consciente mais j'ai du mal à savoir où initialiser les variables et comment gérer les fonctions.
De temps en temps, le résultat ne correspond pas à ce que je voulais et pourtant, ce que je fais me paraît plutôt logique.
J'ai aussi des soucis avec les indentations, qui sont soit 4 espaces, soit 1 tabulation, et ça met un peu le bazar quand on rouvre Gedit pour travailler sur un fichier en .py. ![]()
A un moment, le programme fonctionnait une fois mais pas plus! Je pense qu'il s'agissait d'un problème avec le temps: temps = pygame.time.get_ticks()
Dernière modification par doudoulolita (Le 19/11/2010, à 02:23)
Hors ligne
#46 Le 19/11/2010, à 12:23
- tshirtman

Re : Faire une animation sur la création de jeux vidéo libres
Si tu veux t'y retrouver plus facilement, fais des fonctions, courtes, qui font une seule chose, avec un nom explicite (moins de 20 lignes), qui initialisent les variables dont elles ont besoin pour travailler, et sont les seuls à les utiliser, ces fonctions doivent uniquement produire des résultat avec "return" il ne faut pas utiliser de variables globales (ou alors pour les choses qui ne changent pas du tout au cours du jeu, comme les images).
et ton main aussi doit être le plus court possible, en appelant une ou des fonctions que tu aura définis pour simplifier les choses.
Hors ligne
#47 Le 27/11/2010, à 14:12
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
Ce qui est bien quand on participe à un jeu comme USF, c'est que grâce aux critiques constructives, on apprend non seulement à améliorer sa technique, mais aussi à comprendre l'esprit d'un jeu de plate-formes quand on n'est pas habitué. ![]()
Pour mes animations avec les jeunes à mon boulot, sur le thème "création de jeux vidéo", je dois bien comprendre tout ça.
 L'autre jour, j'ai montré mes essais sur Pixie à un groupe mixte (12/14 ans).
L'autre jour, j'ai montré mes essais sur Pixie à un groupe mixte (12/14 ans).
Les filles sont restées alors que les garçons se sont désintéressés. Je suis sûre que si j'avais aussi montré Possum ou Xeon, je les captais.
On voit bien les différences dans les attentes quant à un jeu (plus baston pour les garçons, plus cool pour les filles) et les identifications suivant le sexe des jeunes.
Ça peut paraître sexiste comme réflexion (ce qui est totalement contraire à ma nature ![]() ) mais en groupe tout au moins, ça se constate rapidement.
) mais en groupe tout au moins, ça se constate rapidement.
Dernière modification par doudoulolita (Le 27/11/2010, à 14:15)
Hors ligne
#48 Le 30/11/2010, à 12:09
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
J'ai trouvé dans le magazine Linux Pratique n°62 (nov/dec 2010) un article sur le logiciel Scratch.
Je n'ai pas réussi à installer le ppa sous Lucid Lynx mais par contre, aucun souci avec le .deb proposé sur le site.
 Le personnage du chat mis par défaut fait vraiment très enfantin alors que le logiciel se veut destiné à des teenagers (collège en particulier).
Le personnage du chat mis par défaut fait vraiment très enfantin alors que le logiciel se veut destiné à des teenagers (collège en particulier).
Mais les autres objets proposés sont mieux et j'ai pu même uploader Awesome Possum pour le faire marcher dans le Scratch, ce qui est bien sympa. C'est beaucoup plus perfectionné que Kturtle en tout cas.
Ca fonctionne très simplement je trouve, par blocs, ce qui fait que ce n'est pas trop aride. Il y a des trucs un peu bizarre avec les conditions mais j'ai sans doute fait des erreurs de jeunesse. ![]()
Dernière modification par doudoulolita (Le 30/11/2010, à 12:28)
Hors ligne
#49 Le 11/12/2010, à 22:28
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
Avant de poursuivre mon jeu avec la souris qui se transforme selon la couleur, j'ai voulu étudier ce que c'est qu'une classe et en ai créé une vraiment très simple puisqu'elle ne fait pour l'instant que donner le nom du personnage. J'espère un jour en faire un sprite, c'est-à-dire une personnage qui bouge !
#!/usr/bin/ env python
# -*- coding: utf-8 -*-
# donne le nom de l'image d'arrière-plan
image_arriere_plan = 'arriereplan.png'
# importe la bibliothèque Pygame
import pygame
from pygame.locals import *
from sys import exit
class Sprite:
""" Un sprite vraiment, vraiment simple """
def __init__(self, nom):
""" le sprite n'est défini que par son nom """
self.nom = nom
def imprime_nom(self):
""" donne le nom du sprite dans la console """
print self.nom
def affiche_nom(self):
""" affiche le nom du sprite à l'écran après avoir choisi la police et avoir transformé le texte en une image à blitter"""
ma_police = pygame.font.SysFont("arial", 30)
surface_texte = ma_police.render(self.nom, True, (0,0,0))
screen.blit(surface_texte, (10, 10))
#initialise pygame
pygame.init()
# définit la taille de la fenêtre
screen = pygame.display.set_mode((608, 472), 0, 32)
# donne le titre de la fenêtre
pygame.display.set_caption("Le nom de Miks")
# uploade l'image d'arrière-plan
arriereplan = pygame.image.load(image_arriere_plan).convert()
# le sprite est défini par sa classe suivie de son nom entre parenthèses - ne pas oublier les guillemets
sprite = Sprite("Miks")
while True:
# pour fermer la fenêtre
for event in pygame.event.get():
if event.type == QUIT:
exit()
# affiche l'image d'arriere-plan
screen.blit(arriereplan, (0,0))
# utilise successivement les 2 fonctions d'affichage du nom du sprite
sprite.imprime_nom()
sprite.affiche_nom()
# réactualise l'affichage
pygame.display.update()Tout ça est à la fois simple et compliqué, tout dépend si vous débutez ou non.
La première fonction (def) s'appelle init précédé et suivi de 2 underscores. Ne pas oublier l'espace entre def et les premiers underscores.
Cette classe peut être réutilisée pour "Blob", "Bix" ou tout autre à condition de changer le nom dans
sprite = Sprite("Miks")Hors ligne
#50 Le 11/12/2010, à 22:33
- tshirtman

Re : Faire une animation sur la création de jeux vidéo libres
Ce qui est dommage ici, c'est que tu refabrique ma_police à chaque appel de affiche_nom, il serait plus intéressant de faire cette opération dans __init__
self.police = pygame.font.SysFont("arial", 30)et de changer affiche_nom ainsi:
def affiche_nom(self):
""" affiche le nom du sprite à l'écran après avoir choisi la police et avoir transformé le texte en une image à blitter"""
surface_texte = self.police.render(self.nom, True, (0,0,0))
screen.blit(surface_texte, (10, 10))(on peut faire d'ailleurs de même avec "surface_texte" et faire seulement le blit à chaque fois au lieu du rendu et du blit, si le nom ne change jamais.
c'est meilleurs pour les performances ![]() .
.
Hors ligne