#226 Le 24/01/2012, à 00:36
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
Un truc étrange, c'est que mon jeu est très lent sur mon ordi personnel (mais pas sur celui de mon boulot, pourtant moins puissant) alors que Jnavigue est rapide. Je pense que ma carte graphique (ou son pilote) gère mal les images un peu lourdes.
Hors ligne
#227 Le 14/03/2012, à 18:11
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
J'ai trouvé un tutoriel sympathique à faire avec des jeunes : spaceship-tutorial, j'ai même ajouté en bas la façon de faire la forme de base.
J'ai enfin réussi à lancer mon jeu des intrus pour Gcompris. Il faudra que je fasse d'autres environnements basés sur le même principe.
Hors ligne
#228 Le 14/03/2012, à 23:33
#229 Le 11/05/2012, à 14:18
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
Retour vers Pygame mais en relation avec Renpy:
Pour mon jeu Jvis-a-Paris, qui sera un complément à Jnavigue, je souhaite pouvoir déplacer un petit bus via le pavé directionnel.
Grâce à Renpygame, je pourrai peut-être y arriver.
J'ai réussi à mouvoir le bus mais pas à changer son orientation (vertical avec UP et DOWN, horizontal avec LEFT et RIGHT). ensuite, je n'ai pas réussi à constrire la distribution pour en faire un jeu indépendant.
A l'heure actuelle, il faut télécharger Renpygame et l'installer dans Renpy puis placer mon jeu (décompressé) dedans pour le tester.
Ensuite, ce serait bien que les déplacements ne puissent se faire que sur les rues, et enfin, que je l'intègre à Jvis-a-Paris
Dernière modification par doudoulolita (Le 11/05/2012, à 14:18)
Hors ligne
#230 Le 15/06/2012, à 13:50
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
J'ai quelques nouveaux joueurs qui jouent à Ultimate smash Friends venant d'une autre classe de maternelle, ils découvrent tout juste. On voit qu'il y a une vraie progression dans la façon de jouer si on compare ceux qui démarrent et ceux qui ont l'habitude. En effet, je leur donne les lettres à utiliser sur une feuille, ça les aide, et je leur explique comment choisir les joueurs et les décors.
L'année prochaine, j'essaierai, si les institutrices sont d'accord, de faire un vrai projet avec USF pour eux.
Je pense qu'ils pourraient dessiner des fonds qu'on mettra dans USF mais comme le logiciel Tuxpaint travaille en petite taille, je ne sais pas ce que ça rendra. On peut aussi leur faire imaginer des personnage et je ferai quelques mouvements pour que ça bouge un peu.
Cette année, une des institutrices travaillait sur le corps et le mouvement, ce serait pas mal pour illustrer.
------------------------------------------------------------
Pour Gcompris, j'ai ajouté des environnements et j'ai créé un nouveau jeu basé sur le corps, toujours sur le même principe de cliquer-glisser les éléments. Ca manque un peu, les activités sur le corps dans Gcompris !
Dernière modification par doudoulolita (Le 15/06/2012, à 13:53)
Hors ligne
#231 Le 16/06/2012, à 13:13
- ADcomp

Re : Faire une animation sur la création de jeux vidéo libres
Hello,
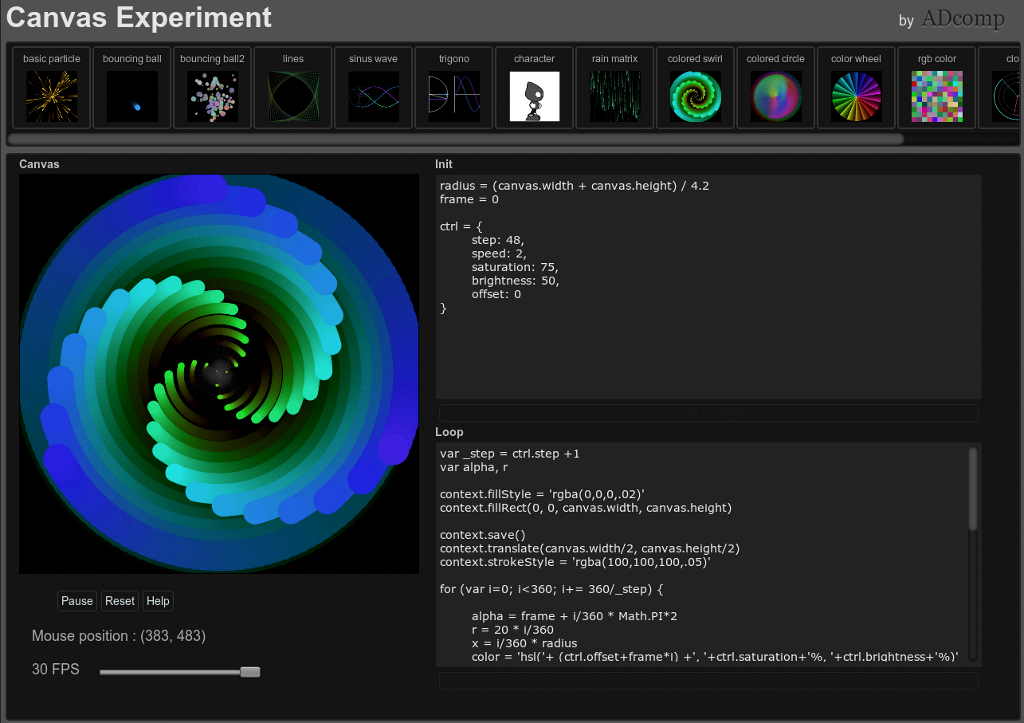
En farfouillant sur le forum, je suis tombé sur ce poste. Je fait actuellement pas mal de tests/expérimentation sur l'animation / les jeux, pas en python mais en javascript / html5 avec l'élément canvas. l'apprentissage de la programmation combiné avec l'interactivité et le visuel, est a mon humble avis le meilleur support. Le combo javascript/html offre plusieurs avantages ( encore une fois, à mon avis ![]() ).
).
Multiplatforme, pas d'installation (ca tourne dans le navigateur), très visuel et interactif, et comme python, pas de compilation.
Voici un exemple d'application que j'ai développé : un 'simple' éditeur pour s'amuser avec des animations en modifiant directement le code des exemples

Lien : http://adcomp.tuxfamily.org/code/canvas-experiment/
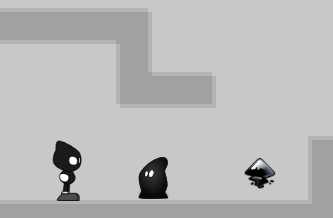
Un exemple de jeu ( type platforme ) : Inkscaped. ( artwork fait avec inkscape, retouche avec gimp )

Lien - http://adcomp.tuxfamily.org/code/game_2D_dev/
Voilà, j'espère que celà pourra donner des idées .. ![]()
Bonne continuation, @++
David [aka] ADcomp
Hors ligne
#232 Le 16/06/2012, à 13:29
- tshirtman

Re : Faire une animation sur la création de jeux vidéo libres
Tiens, ça me fait penser à light table (http://www.chris-granger.com/2012/04/12 … e-concept/) c'est sur que c'est pas mal pour expérimenter ![]()
Dernière modification par tshirtman (Le 16/06/2012, à 13:29)
Hors ligne
#233 Le 16/06/2012, à 13:41
- ADcomp

Re : Faire une animation sur la création de jeux vidéo libres
@tshirtman: wow .. je ne connaissais pas. impressionnant comme concept. merci pour le lien.
David [aka] ADcomp
Hors ligne
#234 Le 21/06/2012, à 19:30
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
@ ADcomp : très sympa, l'éditeur de code, je me suis un tout petit peu amusée avec. On aimerait avoir le code entier pour http://adcomp.tuxfamily.org/code/game_2D_dev/ !
De mon côté, à vrai dire, je désespère de nos jeunes visiteurs. Il y en a 2 qui semble s'intéresser vraiment à Blender et à la programmation. Ils veulent carrément faire du C++ mais quand je leur ai donné quelques liens pouvant s'expérimenter sur Linux, ils ont un peu laché l'affaire.
Quand c'est trop simple, ça ne leur convient pas, mais dès que c'est un peu trop compliqué, ils laissent tomber. ![]()
Sinon, ils restent sur des trucs Wysiwyg genre RPGmaker, dommage que ça n'existe pas en logiciel libre, comme je l'avais déjà dit ici.
C'est presque plus facile de faire des animations avec des plus jeunes, qui ne sont pas si exigeants sur le résultat, mais on ne peut travailler du code avec eux, sauf peut-être avec Scratch ou Kturtle.
En fait, pour motiver nos jeunes ados (10-15 ans), je me disais presque qu'on devrait inviter de jeunes développeurs dans votre genre, histoire qu'il comprennent qu'on ne fait pas World of Warcraft en 5 mns...
Dernière modification par doudoulolita (Le 21/06/2012, à 19:36)
Hors ligne
#235 Le 21/06/2012, à 19:38
- tshirtman

Re : Faire une animation sur la création de jeux vidéo libres
Quelqu'un que je connais à fait ça pour expliquer le concept ^^.
Dernière modification par tshirtman (Le 21/06/2012, à 19:39)
Hors ligne
#236 Le 22/06/2012, à 00:17
- ADcomp

Re : Faire une animation sur la création de jeux vidéo libres
[..] On aimerait avoir le code entier pour http://adcomp.tuxfamily.org/code/game_2D_dev/ ! [..]
le code est dispo ( pas minifié, pas obsfusqué ). Clique droit / Afficher la source. ![]()
David [aka] ADcomp
Hors ligne
#237 Le 30/06/2012, à 01:29
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
Merci à tous deux. ![]()
@ADcomp: C'était à moi de mieux chercher, mais plus c'est facile à trouver, mieux c'est pour les débutants. ![]()
Je m'en aperçois tous les jours dans mon travail d'animatrice multimédia. Ce qui me paraît simple ne l'est pas pour mes élèves (même l'envoi d'une photo par e-mail, c'est dire !)
-------------------------------------------------------------
Au boulot, pour leur dernière séance de l'année scolaire, nous avons présenté aux enfants de maternelles le jeu Yofrankie!.
Autant nous avions eu du mal à trouver ce qu'il fallait faire, autant les gosses ont tout testé et commencé à se bagarrer avec béliers et rats. Plusieurs se sont bien amusés avec, sans trop de mort d'écureuil ni de plantage.
+ de problèmes avec balazar, qui plante très facilement sur nos vieux ordis pourris.
Par contre, pour faire participer des jeunes à la programmation de jeux comme ça, c'est même pas la peine, je pense ! ![]()
----------------------------------------------------------------------------
De mon côté, j'ai installé l'IDE Code:Blocks en suivant le tuto du site du zéro sur le C++ et j'ai pu voir mon premier Hello world en C++ ! ![]()
Dernière modification par doudoulolita (Le 17/08/2012, à 09:55)
Hors ligne
#238 Le 11/07/2012, à 16:00
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
Essais de jeu avec le game engine de Blender 2.63
Le vaisseau spatial dispose de sensors permettant de le faire avancer ou reculer, de le tourner à droite ou à gauche, et de le faire monter et descendre (en utilisant le logic editor).
Les balles au dessus tombent une fois devenues des rigid body (en mode Blender game).
Le vaisseau mis en rigid body tombe mais peut être activé avec les touches pageup et pagedown + les touches du pavé directionnel. Il donne un peu l'impression de voler. ![]()
La piste d'atterrissage bloque bien les balles qui tombent. Le vaisseau est aussi soumis à la gravité et ne traverse pas la piste lorsqu'on le laisse tomber "naturellement". Par contre, la touche pagedown le fait traverser la piste et disparaître en-dessous alors que je ne le souhaite pas.
J'ai coché le mode collision bounds et create obstacle sans succès. ![]()
C'est vaguement inspiré de Basics_of_the_GE et d'un autre tuto que je ne retrouve plus pour le rigid body.
Dernière modification par doudoulolita (Le 11/07/2012, à 16:22)
Hors ligne
#239 Le 24/08/2012, à 18:12
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
doudoulolita a écrit :[..] On aimerait avoir le code entier pour http://adcomp.tuxfamily.org/code/game_2D_dev/ ! [..]
le code est dispo ( pas minifié, pas obsfusqué ). Clique droit / Afficher la source.
Bon, j'ai récupéré ton code, tes images et tes scripts pour réussir à refaire ton jeu dans mon navigateur. Un lien vers un dossier compressé contenant tous les éléments du jeu aurait été pratique pour le téléchargement mais ne pas le fournir oblige à réfléchir un peu pour tout récupérer et ça, en tant que pédagogue, je me dois de trouver ça bien. ![]()
Je l'ai téléchargé sur mon serveur avec une simplification du fichier principal (j'ai viré tous les div qui pouvaient s'enlever) et des variations assez simples. Ca marche ! ![]()
J'ai donc réussi à changer les images mais tant que je ne changeais pas les scripts je devais garder les noms que tu as mis, à l'exception de character.png que j'ai pu renommer en character2.png. D'autres noms ne fonctionnaient pas. C'est surtout dommage pour le panda qui s'appelait à ce moment inkscape.png ![]() ! En fait les noms très globaux sont plus pratiques pour personnaliser facilement.
! En fait les noms très globaux sont plus pratiques pour personnaliser facilement.
Après un moment de recherche dans les scripts, j'ai remplacé tous les "inkscape" par "panda" et j'ai pu avoir mon panda qui s'appelle bien panda.png.



Je pensais avoir besoin de conserver la même taille que toi, donc au départ, le dragon Redlong était un peu petit par rapport à la joueuse Lila et au panda Mikos.
Mais j'ai trouvé comment changer ça lignes 207 et 208 dans main.js, et j'ai pu remettre une image de dragon assez grande, comme je le souhaitais. Son rôle serait d'empêcher Lila de collectionner des légions de pandas en peluche, par exemple.
Comme ton code est bien commenté, j'ai trouvé comment changer la couleur du fond dans main.js, c'est dans la dernière ligne de ce passage (ligne 1208), je le précise pour ceux qui voudraient faire comme moi !
// Background color
if (this.state == 'edit') {
this.ctxBuffer.fillStyle = '#11f'
}
else {
this.ctxBuffer.fillStyle = 'rgb(100,200,200)'
}Je viens de trouver la couleur des blocks (ligne 1269) et la taille du canevas (lignes 827 et 828).
Grâce à cambiaresearch.com, j'ai trouvé comment changer les touches du clavier (lignes 1348 et 1353) - mais up arrow (keycode 38) et down arrow (keycode 40) ne marchent pas donc j'ai mis page up (keycode 33) et page down (keycode 34). Par contre, ça met le bazar si on les associe à CTRL !
Je commence à changer maps.js mais ce n'est pas évident sur mon essai car je n'ai pas beaucoup de hauteur et je me perds dans les rangs. J'ai vu que 6 correspondait à des blocks, que i était mon panda et e mon dragon.
Je n'ai pas trouvé comment changer la taille d'un bloc. Quand on bouge size, height ou width dans la maps, ça plante.
Dernière modification par doudoulolita (Le 25/08/2012, à 05:17)
Hors ligne
#240 Le 24/08/2012, à 19:23
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
@ADcomp :
Ce qui serait génial, et c'est peut-être ton objectif, c'est de fournir des extraits du code de ton jeu, à transformer en direct de la même manière qu'on le fait avec canvas-experiment.
Il n'y a pas besoin d'un jeu super complexe, ce que tu as déjà est parfait (en plus ton petit perso est très mignon) ![]()
On pourrait choisir des persos différents simplement en changeant leur numéro (comme je l'ai fait. Il faudrait que tu aies 3 ou 4 persos bien différents préparés sur ton serveur, chacun avec son n°, et tu les présentes au début aux gens), changer la couleur de background en changeant son code RVB (ou proposer des images de fond qui "habillent" la map), changer la taille du canevas et/ou de la grille, etc...
Dans ce cas, il faudrait bien séparer les extraits de code et qu'ils n'aient chacun pas trop de lignes + mettre un lien vers les scripts complets.
Et peut-être plus tard changer la position de départ du perso, si c'est possible, et la position des blocs eux-mêmes.
Après, tu peux proposer aux gens de télécharger leur ennemi et leur "inkscape" (trouver un autre nom, dans ce cas !) puis éventuellement leur propre perso.
J'ai essayé sur canvas experiment de mettre l'url de mon perso Lila, mais ça ne fonctionne pas, dommage.
Pour les blocs, je ne sais pas encore comment ça fonctionne mais ce serait super d'avoir quelques petites images carrées avec des motifs différents et qu'en changeant les numéros dans la map, on ait tel ou tel petit carré qui change de style ou d'endroit. Si ça pouvait se faire directement en ligne en changeant là aussi le code "en direct", ce serait super.
Dernière modification par doudoulolita (Le 25/08/2012, à 03:33)
Hors ligne
#241 Le 29/09/2012, à 18:59
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
Pas de réponse ?
Hors ligne
#242 Le 30/09/2012, à 22:20
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
 Razz le raton-laveur
Razz le raton-laveur 



Je me suis inspirée de plusieurs photos sur internet pour ne pas me tromper et j'ai dessiné mon raton laveur en pose statique avec Inkscape. Chaque morceau du corps reste indépendant.
J'ai demandé à un enfant de jouer un raton-laveur qui marche et je l'ai filmé. C'était amusant !
Après, j'ai extrait 4 poses de la vidéo avec Kdenlive et je m'en suis servie comme base pour dessiner les 4 poses sous Inkscape, en copiant-collant les éléments de mon personnage statique et en les transformant par rotation et déplacement. Pour la jambe pliée, j'ai utilisé l'outil noeud pour déplacer le pied.
Dernière modification par doudoulolita (Le 30/09/2012, à 22:28)
Hors ligne
#243 Le 30/09/2012, à 22:27
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
 Le site Modèles à tracer peut servir de base à une animation.
Le site Modèles à tracer peut servir de base à une animation.
Cela consiste à prendre des photos de poses de mode pour les transformer en dessins. On peut faire les dessins avec Inkscape, avec ou sans tablette graphique, ou au crayon et les scanner.
On peut la proposer à des jeunes filles (mais aussi à des garçons) qui aiment la mode. Au lieu d'être en sous-vêtements pour les photos, on leur demande de mettre des vêtements moulants ou des shorts.
Il y a des jeux en flash sur la mode, en réaliser en javascript serait peut-être aussi possible. Je ne connais pas de jeu vidéo basé sur la mode, encore moins de jeu libre. Quelqu'un en connaît ?
Dernière modification par doudoulolita (Le 30/09/2012, à 22:29)
Hors ligne
#244 Le 25/10/2012, à 22:28
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
Le magazine Linux Pratique de novembre/décembre 2012 expose l'intérêt du HTML5 pour réaliser des jeux vidéo pour le web.
J'ai testé l'article qui mèle html5 et des bases de javascript : Test sur les canvas - Mon script est très simpliste mais je démarre ! ![]()
J'ai aussi téléchargé le script de jquery dans le dossier script.
Une toute petite feuille de style s'y ajoute.
Dernière modification par doudoulolita (Le 25/10/2012, à 22:30)
Hors ligne
#245 Le 04/12/2012, à 19:46
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
Un sprite en javascript d'après un autre article de Linux pratique. Patientez, il bouge tout seul. ![]()
![]() Mes sprites, tous sur la même image.
Mes sprites, tous sur la même image.
Le premier est en double alors que ce n'est pas vraiment nécessaire, mais ça ressemble plus à l'article.
Voici le script.
Dernière modification par doudoulolita (Le 04/12/2012, à 19:50)
Hors ligne
#246 Le 29/01/2013, à 14:23
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
Je continue sur Javascript avec le cours en pdf du site du zéro . Voici mes essais, en mode texte pour ce qui est du javascript.
J'ai aussi acheté 2 bouquins sur les jeux en HTML5 et Javascript, un en anglais un peu ardu à comprendre, et un en français, que je vais recevoir bientôt.
Par ailleurs, on a installé Omnitux et on l'a présenté aux classe de maternelles. Nous avons vu sur le site que l'on peut personnaliser ce jeu. il est en python et on peut changer les fichiers xml et les images dans les data.
Dernière modification par doudoulolita (Le 07/02/2013, à 14:24)
Hors ligne
#247 Le 21/03/2013, à 16:11
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
Juste un lien vers un jeu thérapeutique : Sparx(site) et Sparx (pdf)
il n'est pas encore distribué pour le grand public mais ça pourrait venir
Dernière modification par doudoulolita (Le 28/03/2013, à 14:57)
Hors ligne
#248 Le 23/03/2013, à 13:04
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
Idée de jeu inspiré par mes séances avec les enfants
- des mains forment des ombres sur l'écran et un clic sur les mains les fait changer de forme, bouger d'endroit, suivre la souris.
Hors ligne
#249 Le 28/03/2013, à 14:52
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
Adresses en rapport avec les jeux libres:
article : où trouver des jeux libres sous linux
freegamedev.net et libregamewiki
conquerir le monde
lanpower (CD)
Wikipedia : liste de jeux libres et catégorie développement de jeux libres et jeu vidéo amateur
jeuxlibres.net
création de jeu video sur jeux-libres.com
Pour créer des jeux (un peu comme avec RPGMaker) :
* Game Maker (trouvé grâce à Games Creator Network) ne marche pas avec Wine pour la version gratuite, mais il semble qu'il y a une version Master avec un export pour Ubuntu
* gamedevelopp a une version linux
Dernière modification par doudoulolita (Le 29/03/2013, à 13:21)
Hors ligne
#250 Le 04/04/2013, à 21:46
- doudoulolita

Re : Faire une animation sur la création de jeux vidéo libres
Venant du topic des codeurs:
La stratégie de Mozilla pour les jeux vidéo sur le Web ouvert
A lire pour ceux qui aiment :
- le Web
- les jeux vidéo
- les langages
- les optimisations
-etc...
Hors ligne
